1. HTML 기본 템플릿 사용하기
VS Code의 기본 플러그인 Emmet으로 HTML 기본 코드를 빠르게 작성할 수 있습니다.
먼저 html확장자로 파일을 만들고 에디터 화면에서
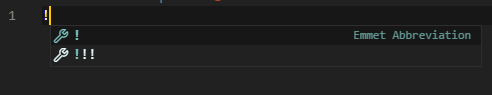
"!"를 입력하고 "Tab"키를 누르거나

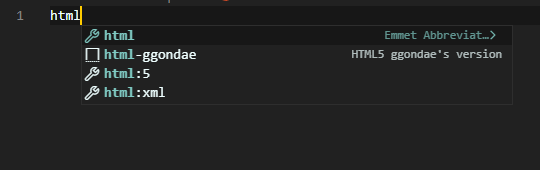
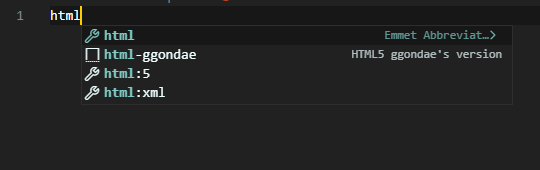
"html"을 입력하고 "html:5"를 선택하면

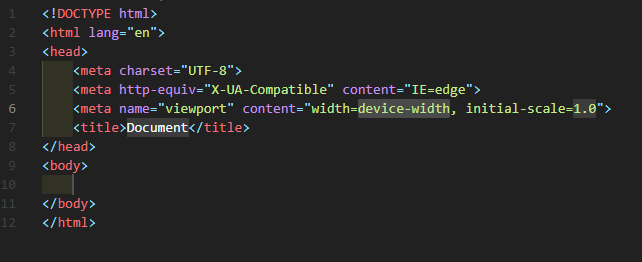
아래와 같이 기본 HTML 코드가 출력됩니다.

기본으로 제공되는 포멧이 맘에 들면 그대로 사용하면 되지만 lang="en" 이런놈을 좀 수정하고 싶다면 커스텀으로 템플릿 포멧을 만들 수 있습니다.
2. HTML 기본 템플릿 만들기
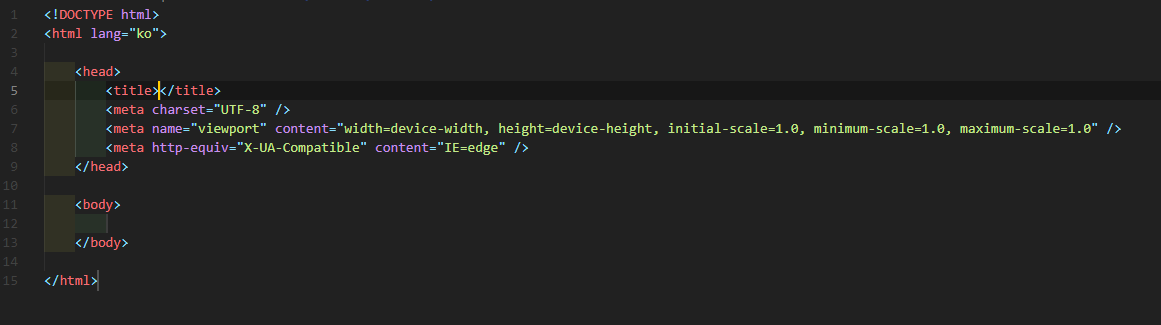
우선 각자의 취향이나 표준이 있겠지만 저는 아래와 같이 만들고 싶습니다. 큰 변화는 아니지만 넓직하니 보기 좋아보입니다.

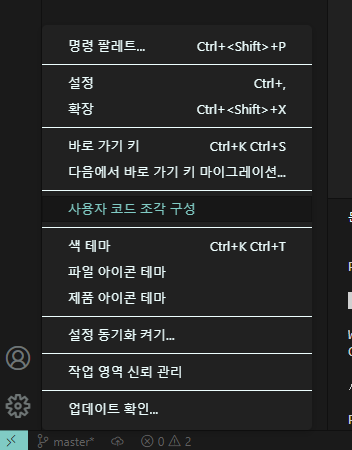
우선 VS Code 좌측 하단 톱니바퀴 아이콘 클릭 후 "사용자 코드 조각 구성"을 클릭합니다. (전 한글버전이라 영문 메뉴명은 모르겠어요.. ㅠㅠ)

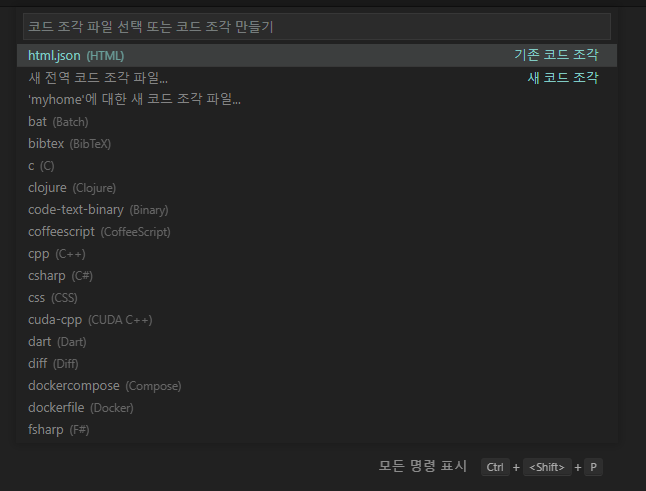
리스트에서 html.json을 찾아 클릭합니다. (저는 한번 편집해서 맨 위에 있고 처음에는 알파벳 내림차순 순서로 저 밑에 있습니다.)

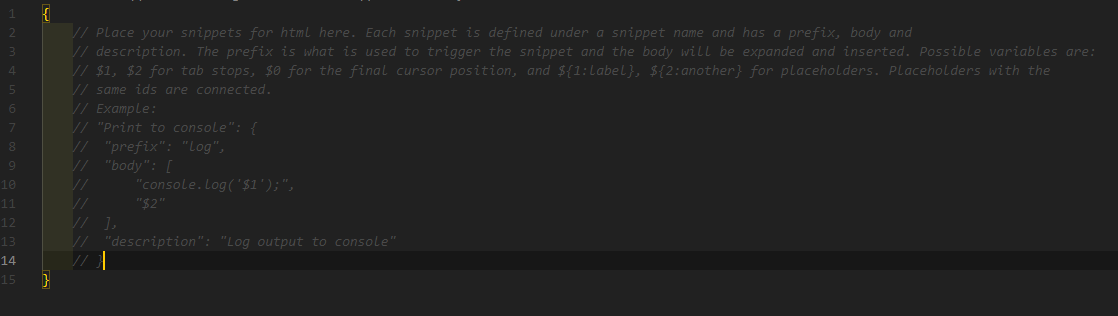
그러면 아래와 같이 주석만 있는 파일이 열리고

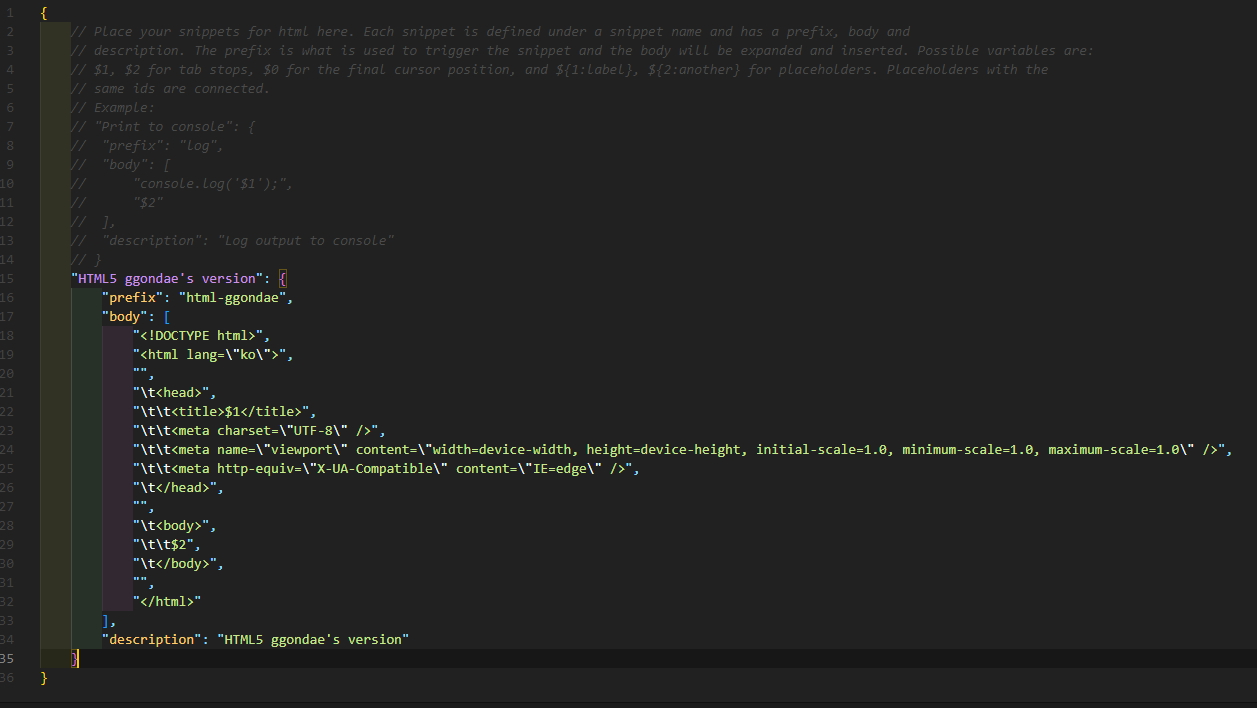
괄호 안에 내가 원하는 포멧을 입력하고 저장합니다. (포멧 예제는 아래에..)

이제 html파일에 html이라고 입력하면 위에서 프리픽스에 정의한 이름을 선택할 수 있습니다. (아니면 예를 들어 ggon만 쳐도 선택할 수 있습니다.)

- 포멧 내용 및 예제
===================================================
"HTML5 ggondae's version": {
"prefix": "html-ggondae",
"body": [
"<!DOCTYPE html>",
"<html lang=\"ko\">",
"",
"\t<head>",
"\t\t<title>$1</title>",
"\t\t<meta charset=\"UTF-8\" />",
"\t\t<meta name=\"viewport\" content=\"width=device-width, height=device-height, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0\" />",
"\t\t<meta http-equiv=\"X-UA-Compatible\" content=\"IE=edge\" />",
"\t</head>",
"",
"\t<body>",
"\t\t$2",
"\t</body>",
"",
"</html>"
],
"description": "HTML5 ggondae's version"
}
===================================================
어려운 내용은 없습니다.
"HTML5 ggondae's version" : 타이틀입니다. 원하시는 이름 아무거나
"prefix": "html-ggondae", : 위 예제처럼 템플릿을 선택할 때 나오는 이름
"", : 줄바꾸기 이고 이것 대신 바로 위 문장 마지막에 \n으로 입력해도 됩니다.
\t : 들여쓰기
$1, $2 ...... : 템플릿이 생성되면 "$1"부터 마우스 커서가 이동합니다. 다음 "Tab"키를 누르면 "$2"로 이동합니다.
'Python > ETC' 카테고리의 다른 글
| [vscode] 사용 중인 Extensions (0) | 2021.05.29 |
|---|---|
| [python] 파이썬 파일 함수 (File Methods) (0) | 2021.05.18 |
| [python] 파이썬 셋 함수 (Set Methods) (0) | 2021.05.18 |
| [python] 파이썬 딕션너리 함수 (dictionary Methods) (0) | 2021.05.17 |
| [python] 파이썬 리스트/튜플 함수 (list/tuple Methods) (0) | 2021.05.17 |