Appgyver을 공부하다보니 REST API가 필요성을 깨달았습니다.
Appgyver(외부) -> 공유기(집) -> REST API(집) -> mariaDB(집)
이 구조를 만들기 위해 뭔가 없을까 찾아보다가 directus라는 툴을 발견했습니다.
directus는 설치 쉽고 오픈소스라 무료고 REST API를 지원한다고 하니 호기심에 설치 했습니다.
그리고 설레는 마음으로 외부 접속 테스트를 하니 집에 공유기가 포트 포워딩을 못하네요.
아마 라인이 IPTV 셋톱박스에서 나와 공유기로 들어가다보니 공유기 포트포워딩은 안먹히나 봅니다.
그래서 그냥 데이터베이스 관리툴로 써야겠다 생각하고 그냥 뒀습니다.
설치는 어렵지는 않은데 문제는 별로 유명하지 않은지 정보가 거의 없습니다.
그 어렵지 않은 방법을 찾아내는데 시간이 좀 걸렸습니다.
왜냐하면 Node.js에 대한 기본적인 지식조차 없어서 명령어가 뭔지도 몰랐으니까요.
Directus: Open Data Platform for Headless Content Management
Directus is an open-source Headless CMS with the flexibility and power of a Data API. It allows managing both content and raw data, in any new or existing SQL database — keeping all your data pure, organized and portable, end-to-end.
directus.io
제가 설치한 방법은 아래와 같습니다.
1. 설치환경
가. OS : Windows10 64bit
나. DB : mariaDB 10.5.9
2. 준비작업
가. 데이터베이스 설치
- 먼저 directus 설치 전 연결하려는 데이터베이스가 설치되어 있어야 합니다.
- 저는 mariaDB를 설치했습니다.
나. Node.js 설치
- directus가 Node.js에서 운영되어 이를 먼저 설치해야합니다.
- 먼저 아래 링크로 들어가 설치파일을 다운로드 받습니다.
Node.js
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org
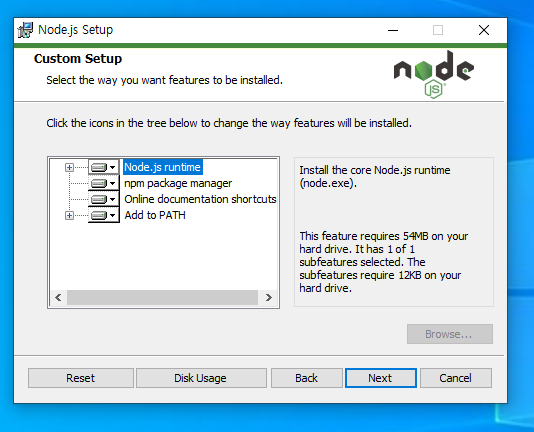
- 다운 받은 설치 파일을 실행하여 설치합니다.




- 이 화면에서 체크박스에 체크해주고 설치를 종료합니다.


- 쉘이 실행되고 설치작업이 이어집니다.

3. directus 설치
가. Node.js 설치가 끝나고 쉘에 다음 명령어를 입력한 수 실행합니다.
C:\Users\user>npx create-directus-project 프로젝트명
나. 데이터베이스 정보를 입력합니다.
- 설치된 데이터 베이스 선택 (방향키로 선택 후 엔터)
- 데이터베이스 IP
- 데이터베이스 PORT
- 데이터베이스 이름
- 접속 유저 아이디
- 접속 유저 비밀번호
다. directus 관리자 계정을 생성합니다.
- 사용자 아이디 (주의 : 꼭 이메일 형식이여야 합니다. 이유는 아래 "다. 참고"에...)
- 사용자 비밀번호

라. directus를 실행합니다.
- 설치 경로로 이동 (Your project has been created at C:\Users\user\mariaDB)
C:\Users\user>cd mariaDB
- 실행
C:\Users\user\mariaDB>npx directus start
3. 서비스 접속
가. 브라우저 주소창에 서버 아이피 및 포트를 입력하고 접속합니다. 포트 번호는 8055번입니다.
http://192.168.1.101:8055/
나. 로그인 화면
- 설치 시 생성했던 admin user 계정 입력 후 로그인합니다.

다. 참고
- Email 필드에 이메일 형식 아니면 validation으로 거릅니다.
- 설치 시 admin 계정 생성 시 이메일 형식이 아니어도 진행됩니다.
- 따라서 이메일 형식으로 입력 안했으면 로그인 불가능합니다.
- 만약 이메일 형식으로 로그인 안했다면 데이터베이스에 접속하여
directus_users테이블의 email 필드를 이메일 형식으로 수정하면 됩니다.

로그인 하면 아래와 같습니다.

'Builder > ETC' 카테고리의 다른 글
| [Google Sheets] 구글 시트 REST API (0) | 2021.06.29 |
|---|