바인딩 관련 예제를 작성합니다.
목표는 변수 A와 바인딩 된 Pragraph이 있고 input 필드를 변수 A와 바인딩하여 input필드 값에 value를 입력하면 Pragraph에 해당 값이 출력되도록 하겠습니다.
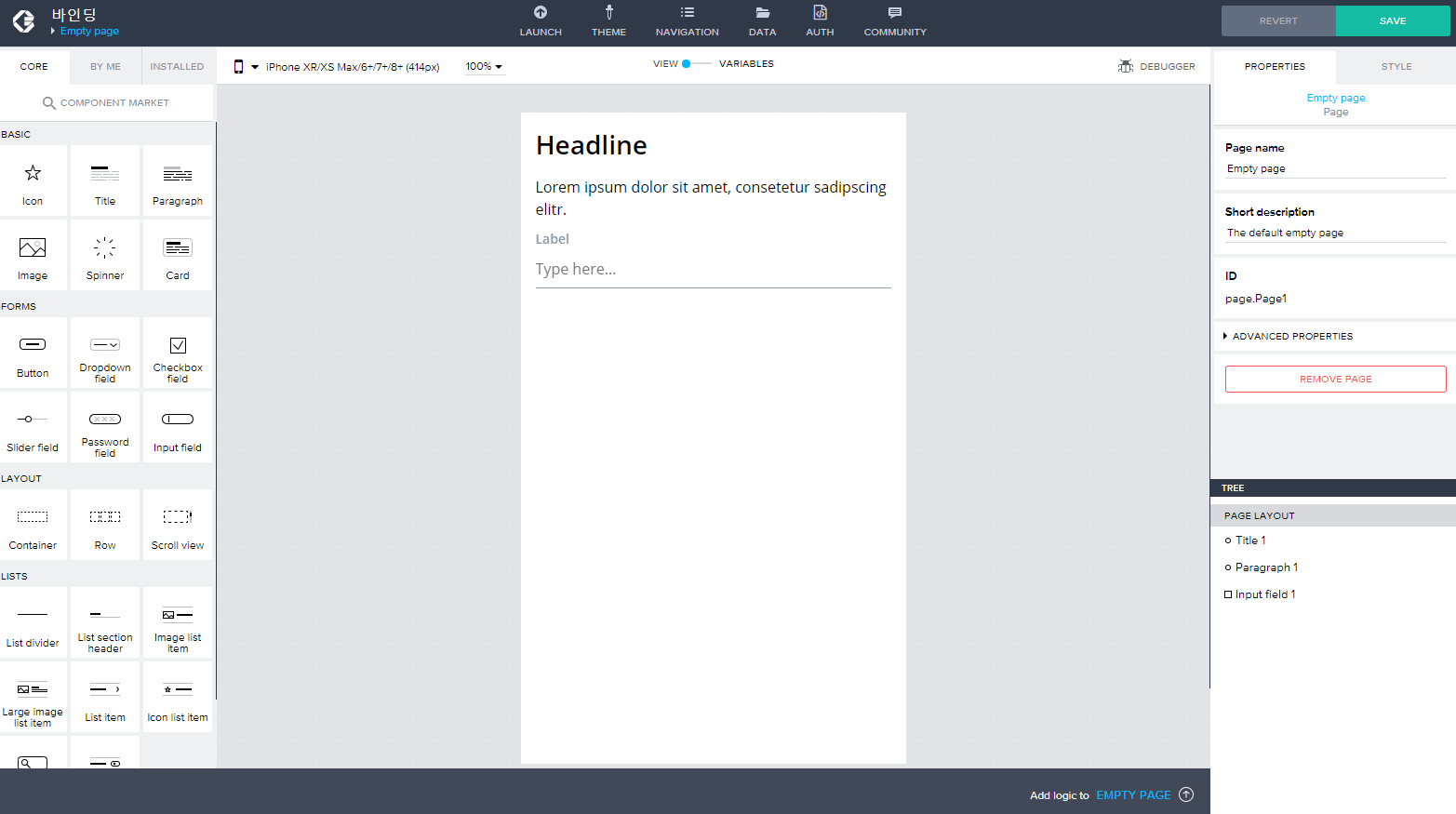
새로운 캔버스에 Paragraph와 Input 컴포넌트를 생성합니다.

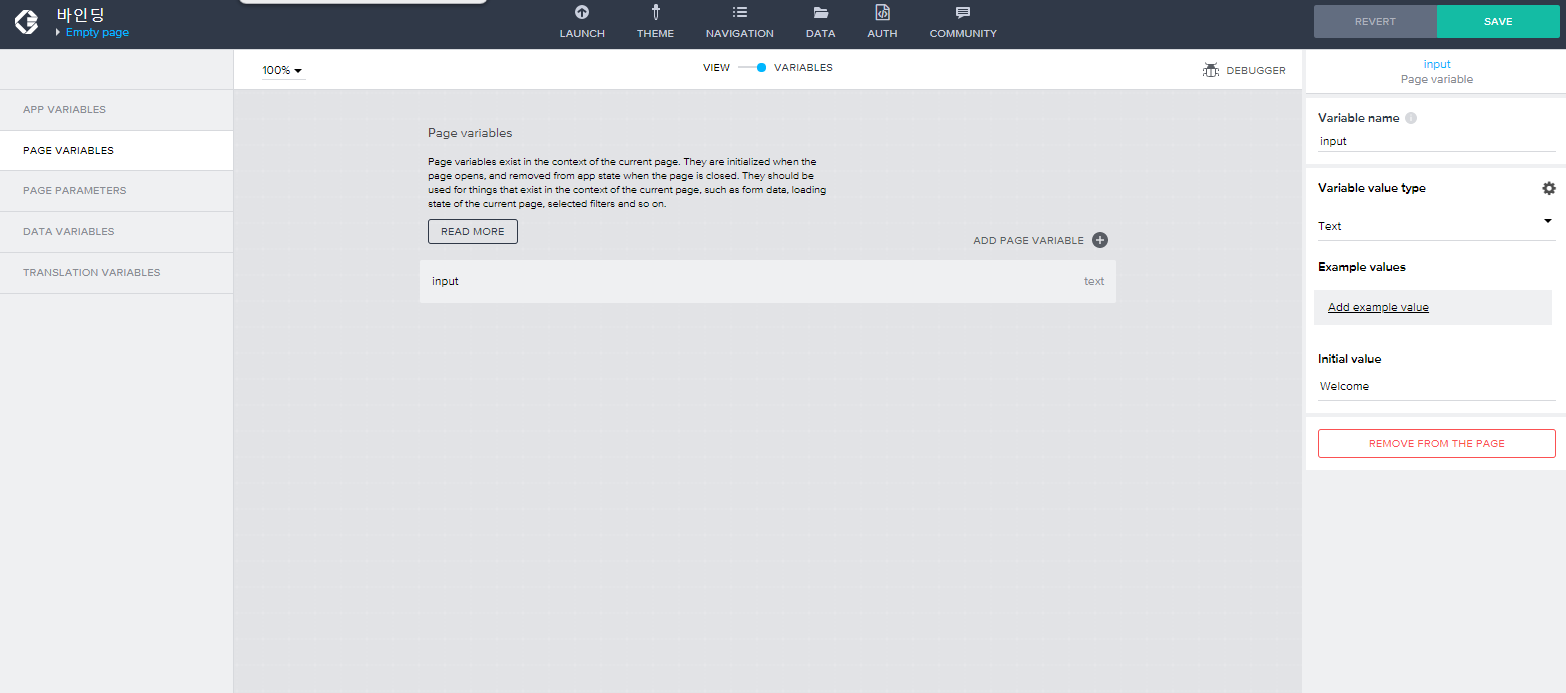
다음으로 상단 VARIABLES 슬라이드바를 클릭하여 좌측 메뉴 PAGE VARIABLES를 선택하고 ADD PAGE VARIABLE을 클릭한다음 Variable name은 "input", Initial value는 "Welcom"으로 입력한 후 저장합니다.

다시 VIEW 화면으로 돌아와서 Paragraph 1에 변수명을 지정해야합니다. (맨 위 설명에서 변수 A에 해당합니다.) 이를 위해 우측 메뉴에서 Content 아이콘을 클릭합니다.

Data variable > Page variable을 선택한 다음 input 변수를 선택합니다. 이렇게 되면 Paragraph 1을 페이지 변수인 input에 바인딩 한 것 입니다.

다음으로 화면의 Input field 1을 선택한 다음 우측 Value 아이콘을 클릭합니다.

Data variable > Page variable을 선택한 다음 input 변수를 선택합니다.

이렇게 되면 input 필드에 데이터를 입력하면 해당 입력값은 input 변수에 저장되고 input 변수를 바인딩하고 있는 Paragraph 1은 해당 값을 보여주게 됩니다.


위 내용은 아래 영상을 참고하여 작성하였습니다.
https://www.youtube.com/watch?v=OAtpOlje-x4
'Builder > Appgyver' 카테고리의 다른 글
| [Appgyver] 휴대폰 GPS값을 이용한 날씨 정보 조회 (1편) (0) | 2021.06.11 |
|---|---|
| [Appgyver] 바코드 스캐너를 이용한 유통 바코드 조회 (0) | 2021.06.04 |
| [Appgyver] 페이지 변수(Page Variables) (0) | 2021.05.25 |
| [Appgyver-과일정보] 3. 상세 페이지 만들기 (0) | 2021.05.24 |
| [Appgyver-과일정보] 2. 리스트 페이지 만들기 (0) | 2021.05.24 |