1. 페이지 생성
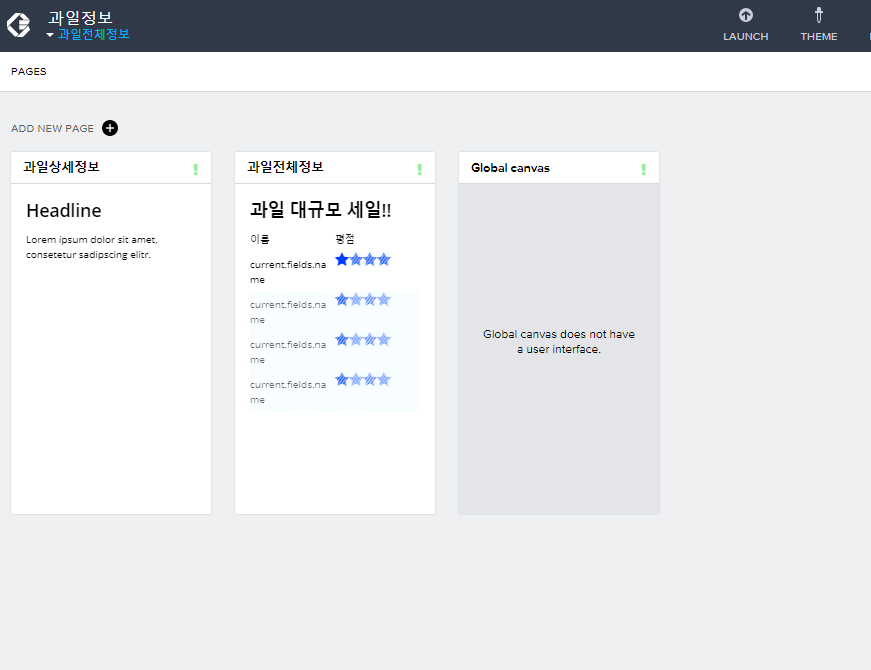
좌측 상단 링크를 클릭하고 ADD NEW PAGE를 클릭합니다. 페이지명을 입력하여 과일정보 상세 페이지를 생성합니다.

2. 변수설정
과일 상세페이지에서 사용할 변수를 정의하고 데이터 바인딩해야 합니다. 상단 슬라이드를 VARIABLE를 선택하고 좌측 메뉴에서 PAGE PARAMETERS를 선택한다. 페이지 파라미터는 리스트에서 과일명을 선택할 때 넘겨 받을 변수명을 정의하며 유일한 값인 ID값을 파라미터로 받아야하기 때문에 Parameter name을 fruit_id로 입력하고 저장합니다.

좌측 메뉴에서 DATA VARIABLES를 클릭하고 우측 ADD DATA VARIABLE을 클릭, Resource ID인 fruits를 선택합니다. 변수명을 입력하고 Single data record를 선택합니다. 그리고 하단 id 아이콘을 클릭하고 fruit_id를 선택한 다음 SAVE 버튼을 클릭하여 저장합니다.

3. 이벤트 로직 생성
리스트 화면에서 과일 이름을 클릭하면 상세 페이지로 이동하는 로직을 생성해야 합니다. 리스트 페이지로 이동한 다음 과일 이름 부분을 클릭한 후 우측 하단 Show logic for 과일전체정보를 클릭합니다. 좌측 Function 바에서 Open page 끌어온 다음 연결합니다.

우측 메뉴 Page 아이콘을 클릭한 다음 상세페이지 ID를 선택하고 저장합니다. 다음 우측 메뉴 Parameters > fruit_id 아이콘을 클릭합니다.

Property of data item in repeat에서 id를 선택하고 current_id를 선택한 다음 저장합니다.

4. 화면 디자인
과일상세페이지는 아래와 같이 구성되어 있습니다.
- 과일 이름
- 과일 사진
- 상세설명
이를 위해 좌측 컴포넌트 메뉴에서 아래와 같이 선택하여 배치합니다.
- BASIC > Title
- BASIC > Image
- BASIC > Paragraph
타이틀 과일명은 우측 하단 TREE에서 Title 1을 선택하고 상단 Content 아이콘을 클릭, Data and Variables > Data variable에서 name 선택하고 저장합니다.
과일 이미지는 Image 1을 선택하고 Image 아이콘을 클릭, Formula에서 data_fruit_detail.fields.images[0].url 입력하고 저장합니다.

과일 설명도 위와 같은 방법으로 설정하여 저장합니다.
모두 저장하고 최종 결과는 아래 그림과 같습니다.


과일정보 앱은 아래 정보를 참고하여 제작하였습니다.
https://www.youtube.com/watch?v=bsQeQnOpMro&t=846s
https://www.youtube.com/watch?v=KjofkK3JW6k&t=322s
'Builder > Appgyver' 카테고리의 다른 글
| [Appgyver] 데이터 바인딩(Data Binding) (0) | 2021.05.25 |
|---|---|
| [Appgyver] 페이지 변수(Page Variables) (0) | 2021.05.25 |
| [Appgyver-과일정보] 2. 리스트 페이지 만들기 (0) | 2021.05.24 |
| [Appgyver-과일정보] 1. Airtable 설정 및 REST API 확인 (0) | 2021.05.24 |
| [Appgyver] 설정 및 Composer Pro 기본 화면 (0) | 2021.05.21 |