요즘 코딩 없이 App을 개발할 수 있는 도구들이 많이 나옵니다.
유투브를 보다보니 아래와 같이 NO-CODE 빌더를 소개하는 내용도 있더군요.
https://www.youtube.com/watch?v=3_ftZdc-sYI&t=261s
그 중 Appgyver을 몇달 전에 알게 되었고 이번에 백수된 김에 자세히 공부해보려 합니다.
Appgyver
1. URL : https://appgyver.com/
AppGyver
The world's first professional no-code platform to build React and React Native based apps for mobile, web and more. Sign up for the free-forever developer plan and get superpowers today.
appgyver.com
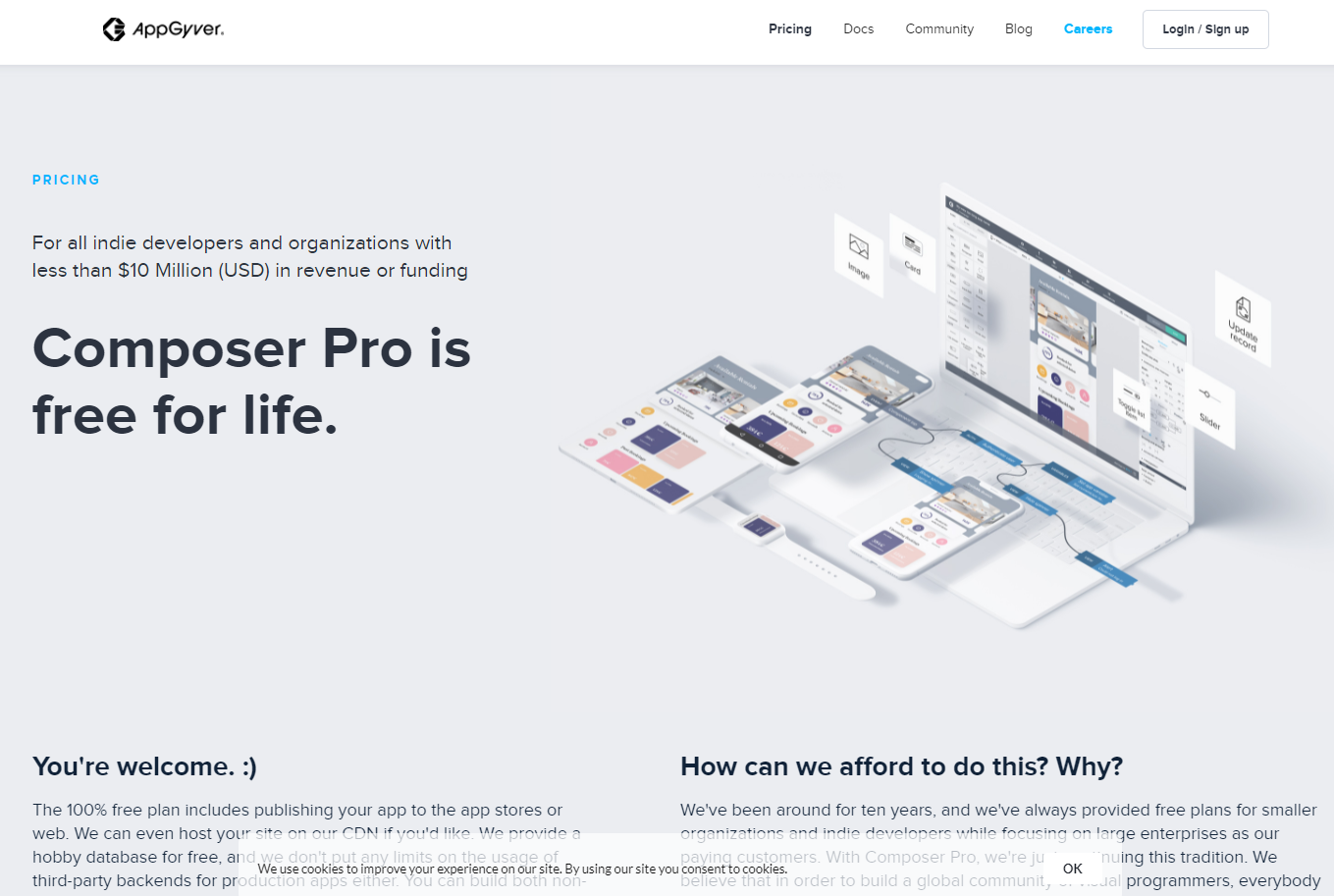
2. Pricing
우선 Appgyver에서 눈길을 주는 내용은 비용 관련 부분입니다. Pricing 페이지 들어가자마자 눈에 확 들어옵니다.
"수익 혹은 자금 $1,000만 미만인 개발자 및 조직은 무료"
월 천만인지 연 천만인지 모르지만... 좋네요.

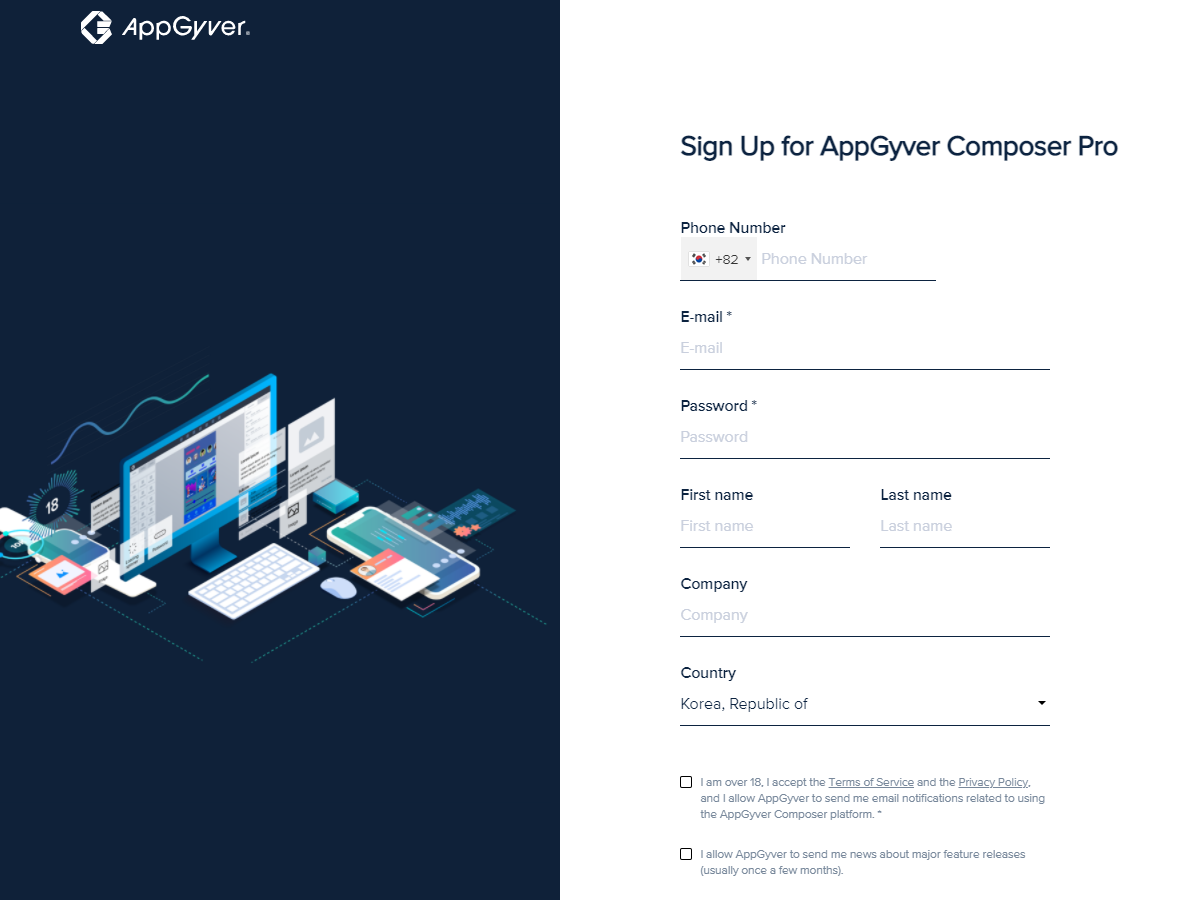
3. Sign up
메인 페이지 우측 상단의 "login / Sign up"을 클릭하여 들어갑니다.
필요한 정보를 입력하여 하단 "GET USER FREE ACCOUNT"를 클릭합니다.

4. Sign In
로그인 정보 입력 후 로그인합니다.

5. Projects 패널
로그인 후 진입한 화면은 생성한 프로젝트를 보여주는 화면입니다. 처음 들어왔으니 당연히 없죠. 우측 상단 "CREATE NEW" 버튼을 클릭하여 새로운 프로젝트를 생성합니다.


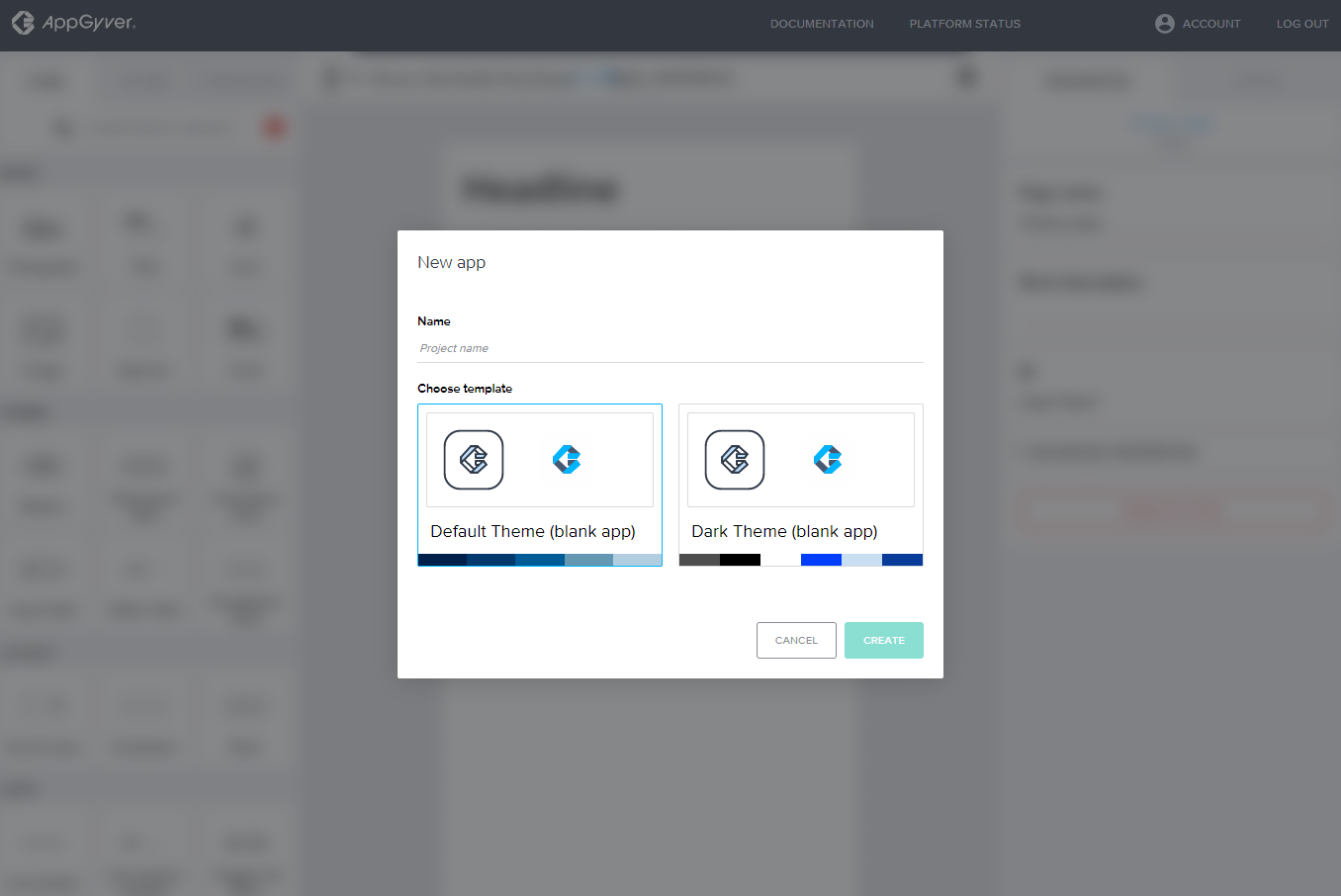
프로젝트 이름을 입력하고 원하는 테마를 선택하고 "CREATE" 버튼을 클릭합니다.
6. Composer Pro
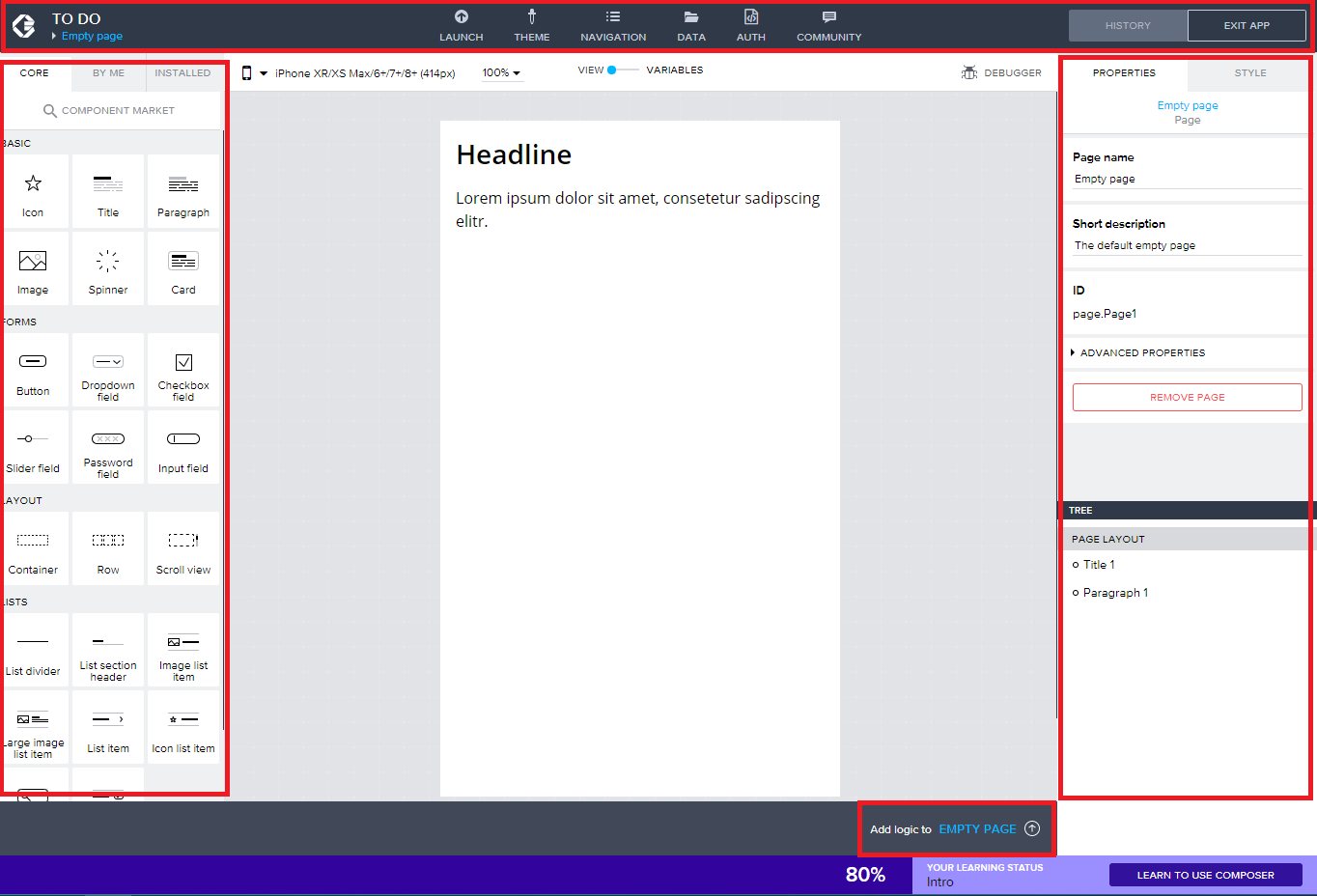
Composer Pro 메인 화면의 구성은 크게 아래와 같습니다.

- 상단 글로벌 툴바 : App 관련 리소스 및 도구 모음
- 뷰 캔버스 : App 화면을 구성하는 페이지
- 좌측 슬라이드바 : 화면 구성에 필요한 각종 컴포넌트 등의 도구 모음
- 우측 슬라이드바 : 각 구성요소의 속성 및 스타일 정의
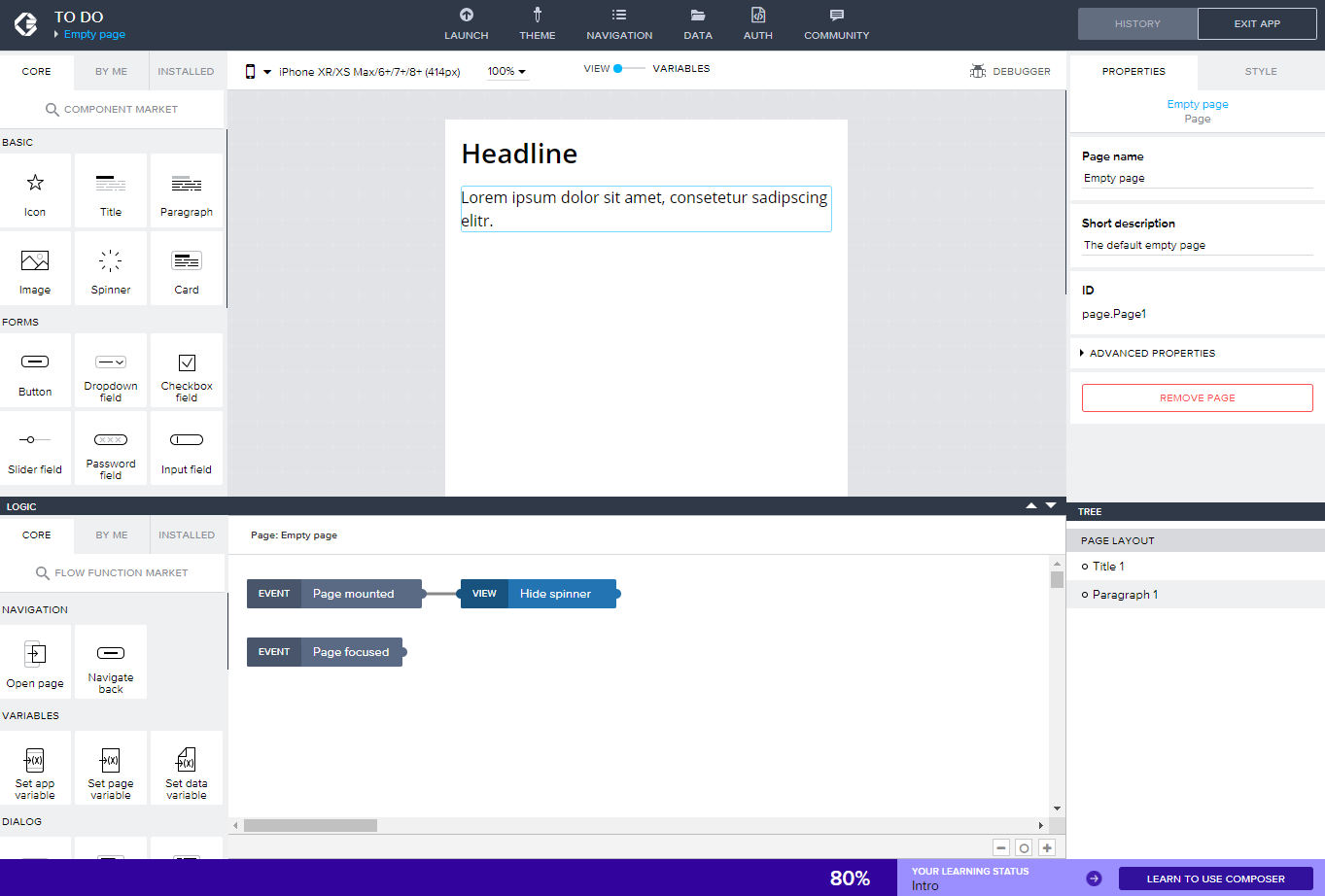
- 로직 캔버스 : 하단 "Add logic to ~~"를 클릭하면 로직 캔버스가 펼쳐지며 페이지의 로직을 구성하는 화면

7. 정리
한 이틀 튜토리얼을 봤습니다. 내용이 길고 통 머리속에 들어오지 않습니다. 그래서 유투브 등 다른 루트로 찾아보니 대략 아래와 같이 정리할 수 있었습니다.
- 상단 글로벌 툴바의 DATA에서 데이터 리소스(REST API 등) 관련 설정을 해야함
- 상단 variables을 통해 컴포넌트에서 사용할 데이터 관련 설정을 해야함
- 좌측 컴포넌트를 이용하여 원하는 디자인
- 각 컴포넌트에 따른 속성 및 어떤 데이터를 보여줄 것인지를 우측 슬라이드바에서 variables에서 정의한 내용을 지정
- 어떠한 이벤트에 따른 액션은 하단 로직 캔버스에서 정의해야 함
'Builder > Appgyver' 카테고리의 다른 글
| [Appgyver] 데이터 바인딩(Data Binding) (0) | 2021.05.25 |
|---|---|
| [Appgyver] 페이지 변수(Page Variables) (0) | 2021.05.25 |
| [Appgyver-과일정보] 3. 상세 페이지 만들기 (0) | 2021.05.24 |
| [Appgyver-과일정보] 2. 리스트 페이지 만들기 (0) | 2021.05.24 |
| [Appgyver-과일정보] 1. Airtable 설정 및 REST API 확인 (0) | 2021.05.24 |