1. 프로젝트 생성
"과일정보"라는 이름으로 새로운 프로젝트를 생성합니다.

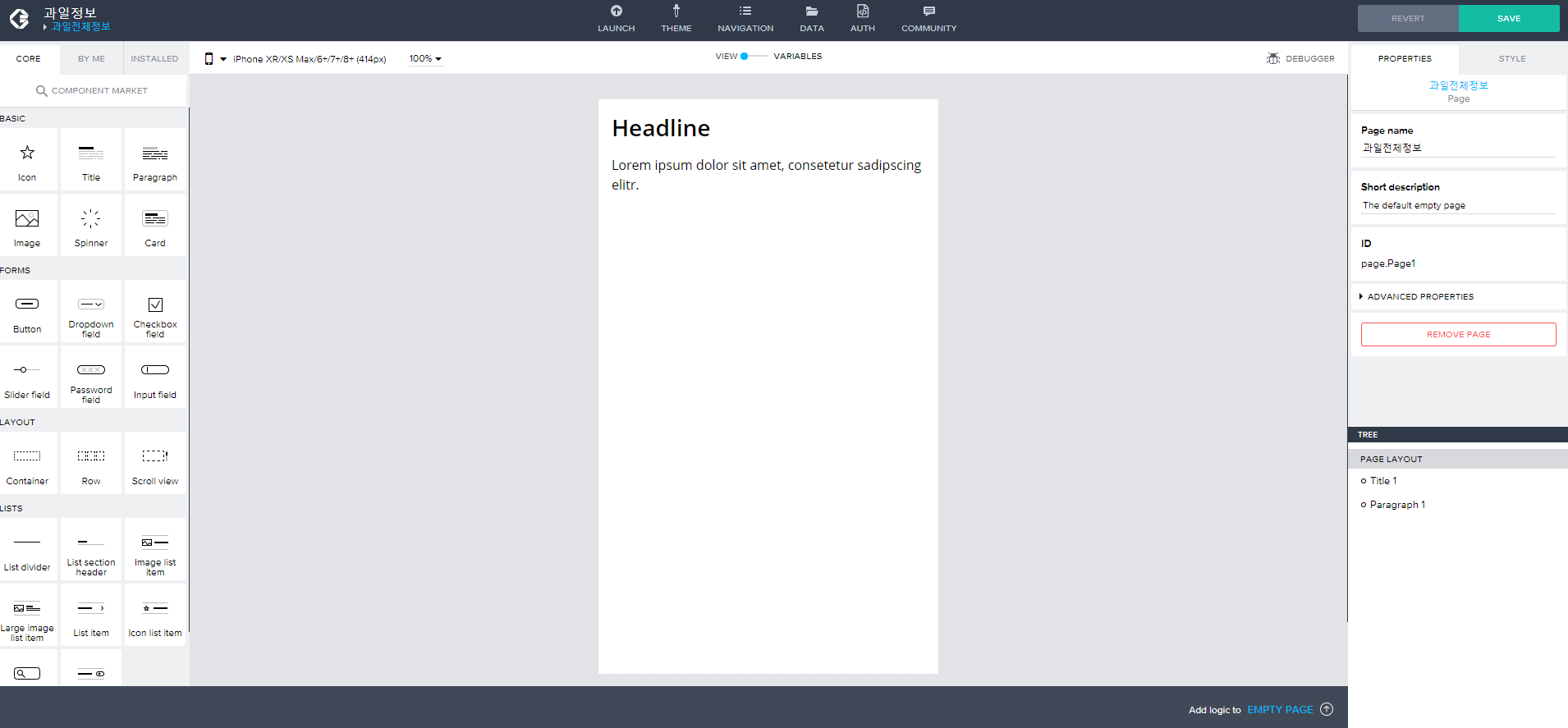
우측 Page name은 현재 페이지의 이름으로 과일전체정보라는 이름으로 정하고 모든 과일을 리스트 형태로 보여주겠습니다.

2. Data Resource 셋팅
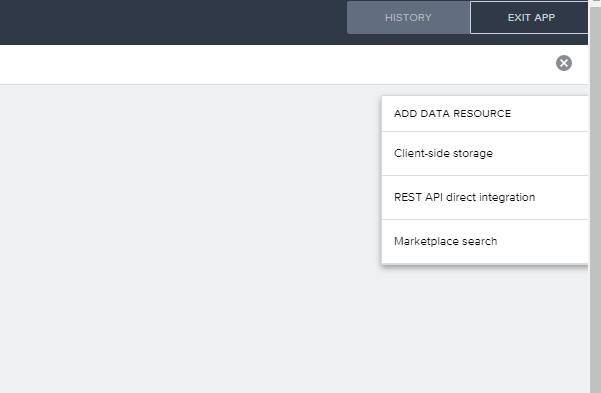
상단 툴바의 DATA 메뉴을 선택합니다. 바뀐 화면에서 우측 상단 ADD DATA RESOURCE를 클릭하고 REST API direct integration을 선택합니다.

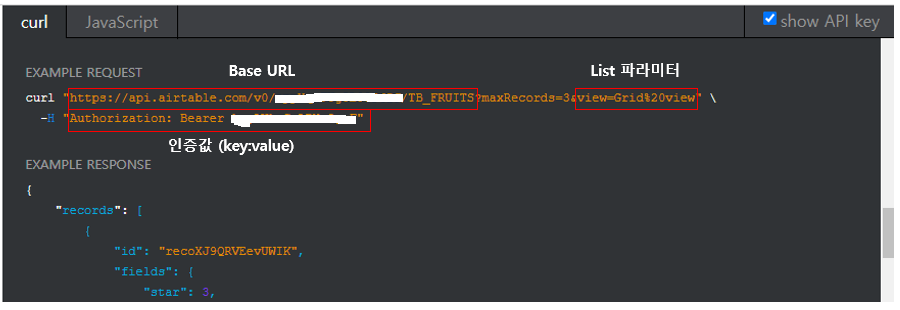
이전 게시물에서 확인하였던 REST API 관련 데이터를 확인합니다.
확인할 내용은 총 3가지 입니다.
- Base URL
- 인증 키와 값
- GET 파라미터 변수명과 값

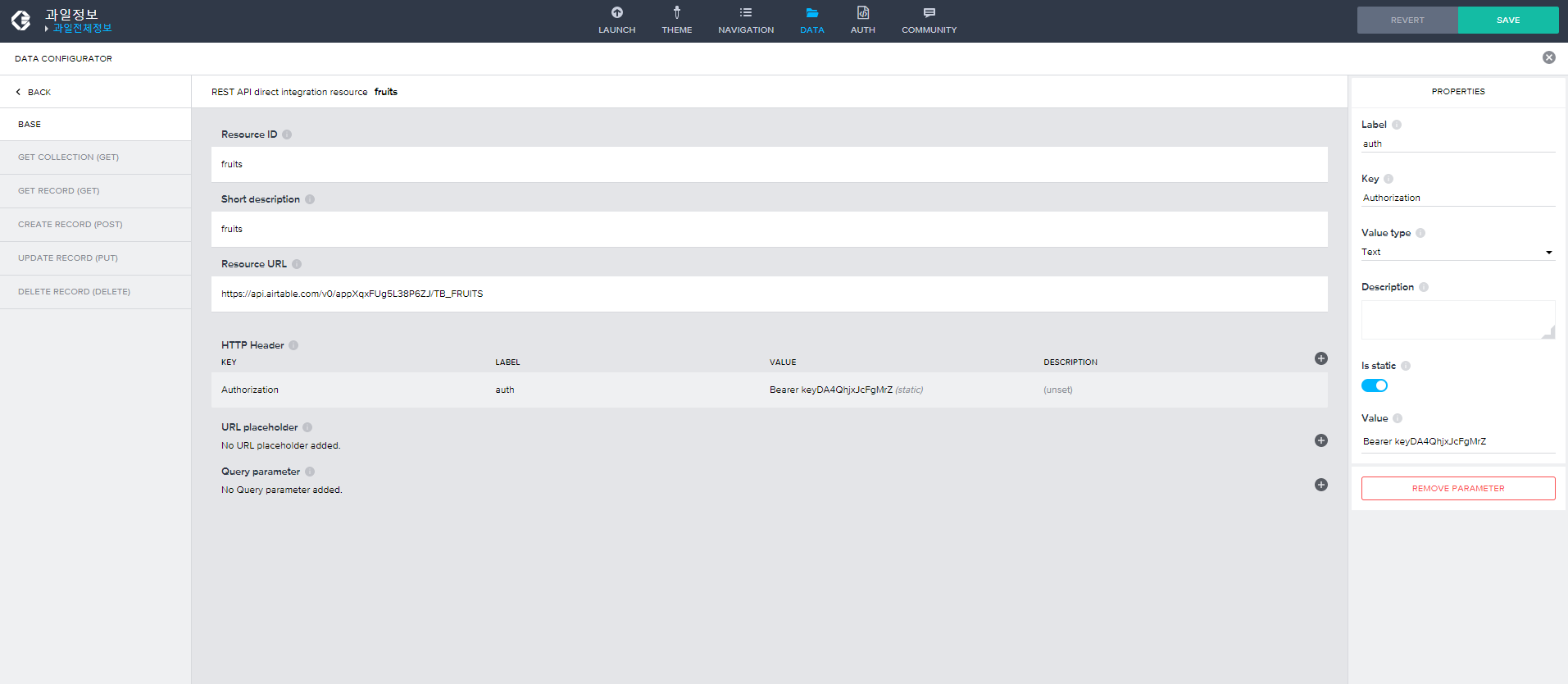
좌측 메뉴 중 BASE를 선택하고 Resource ID는 fruits로 정의하고 Resource URL은 위 정보의 Base URL 값을 입력합니다.
다음은 하단 HTTP Header부분 우측 +버튼을 클릭합니다. Label 이름을 정의하고 Key값은 위 정보의 인증값 Key, Value값은 위 정보의 Value값을 입력하고 우측 상단 SAVE 버튼을 클릭하여 저장합니다.

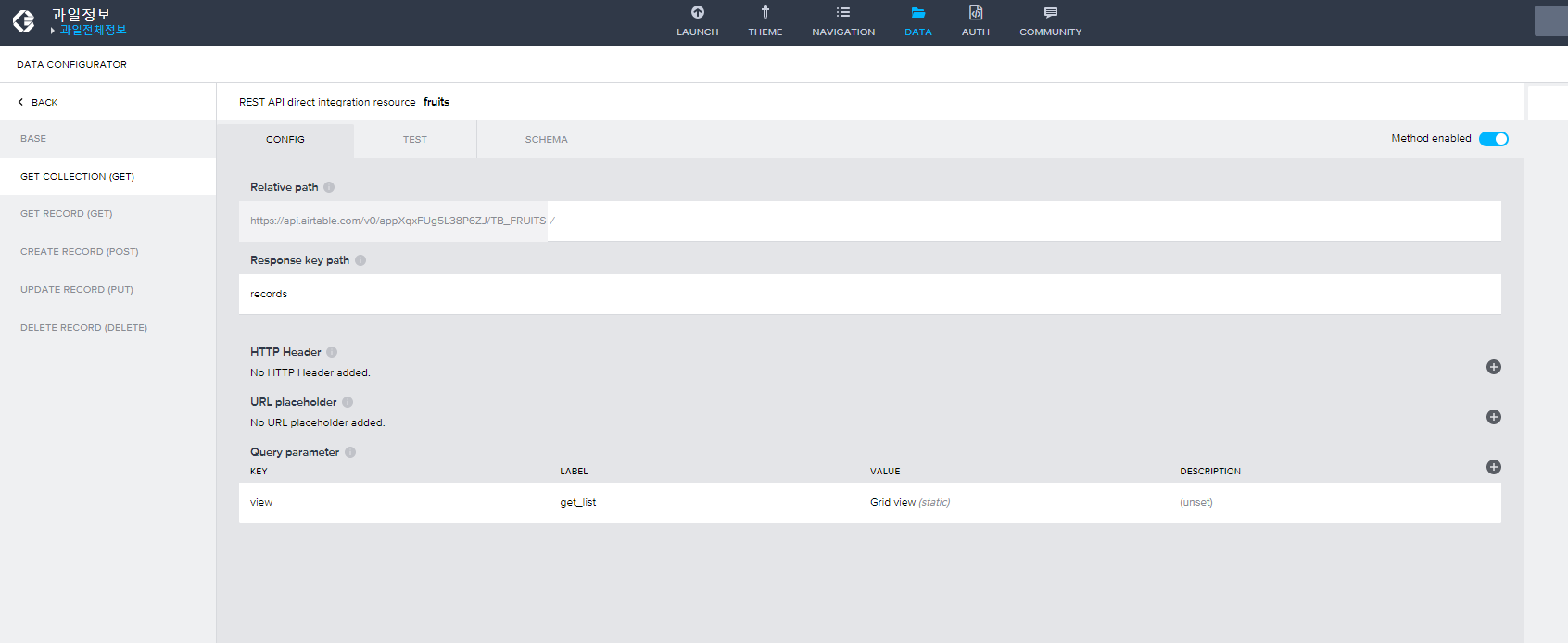
이제 GET에 대한 값을 셋팅해야합니다. 좌측 메뉴 GET COLLECTION을 선택합니다. 그 다음 하단 Query Parameter 우측 +버튼을 클릭합니다. Response key path에는 records값을 입력, 우측 Label 이름을 정의하고 key값은 위 정보의 List 파라미터의 변수명, Value값은 위 정보의 변수값을 입력하고 SAVE 버튼을 클릭하여 저장합니다. (%20은 공백의 URL Encoding값)

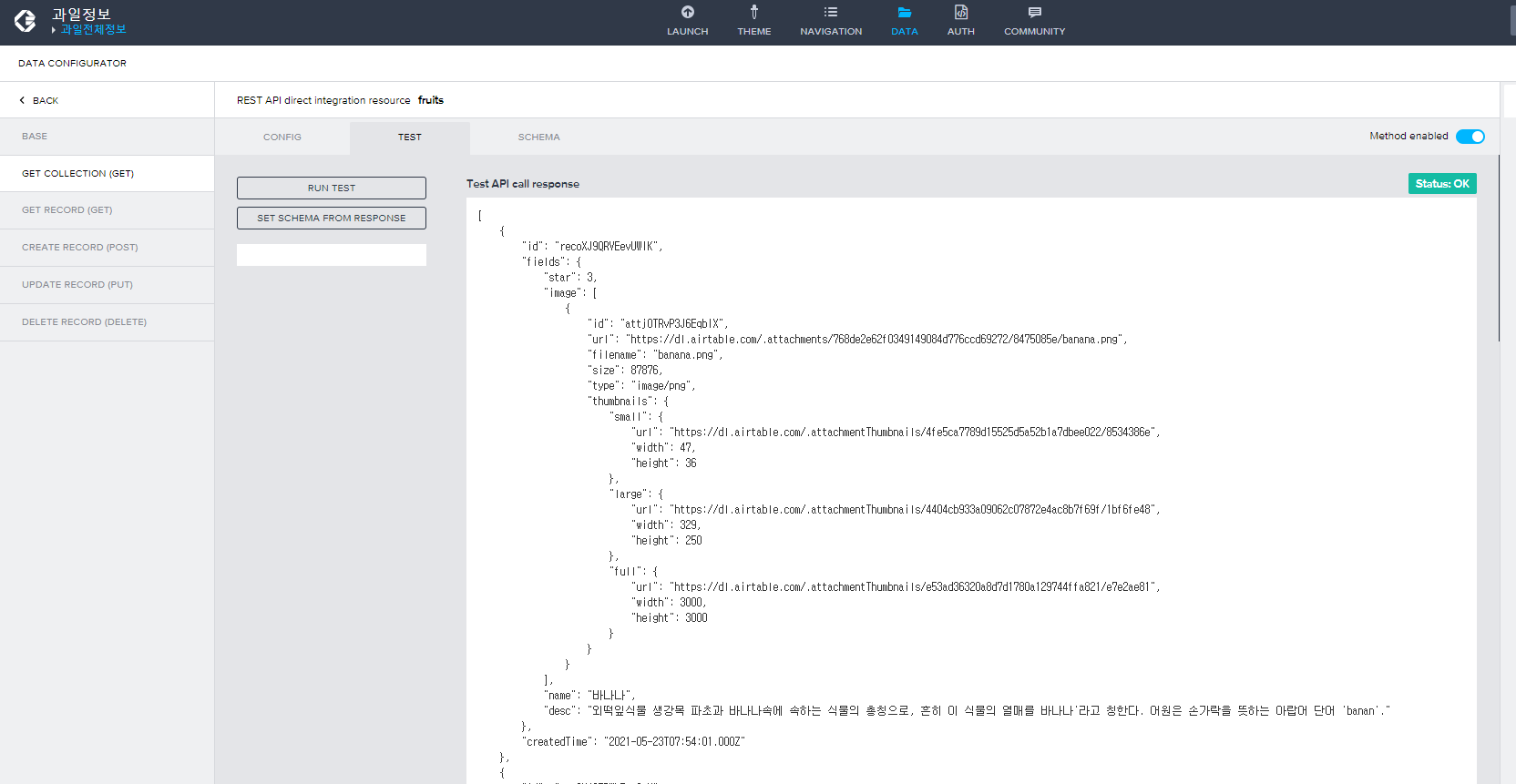
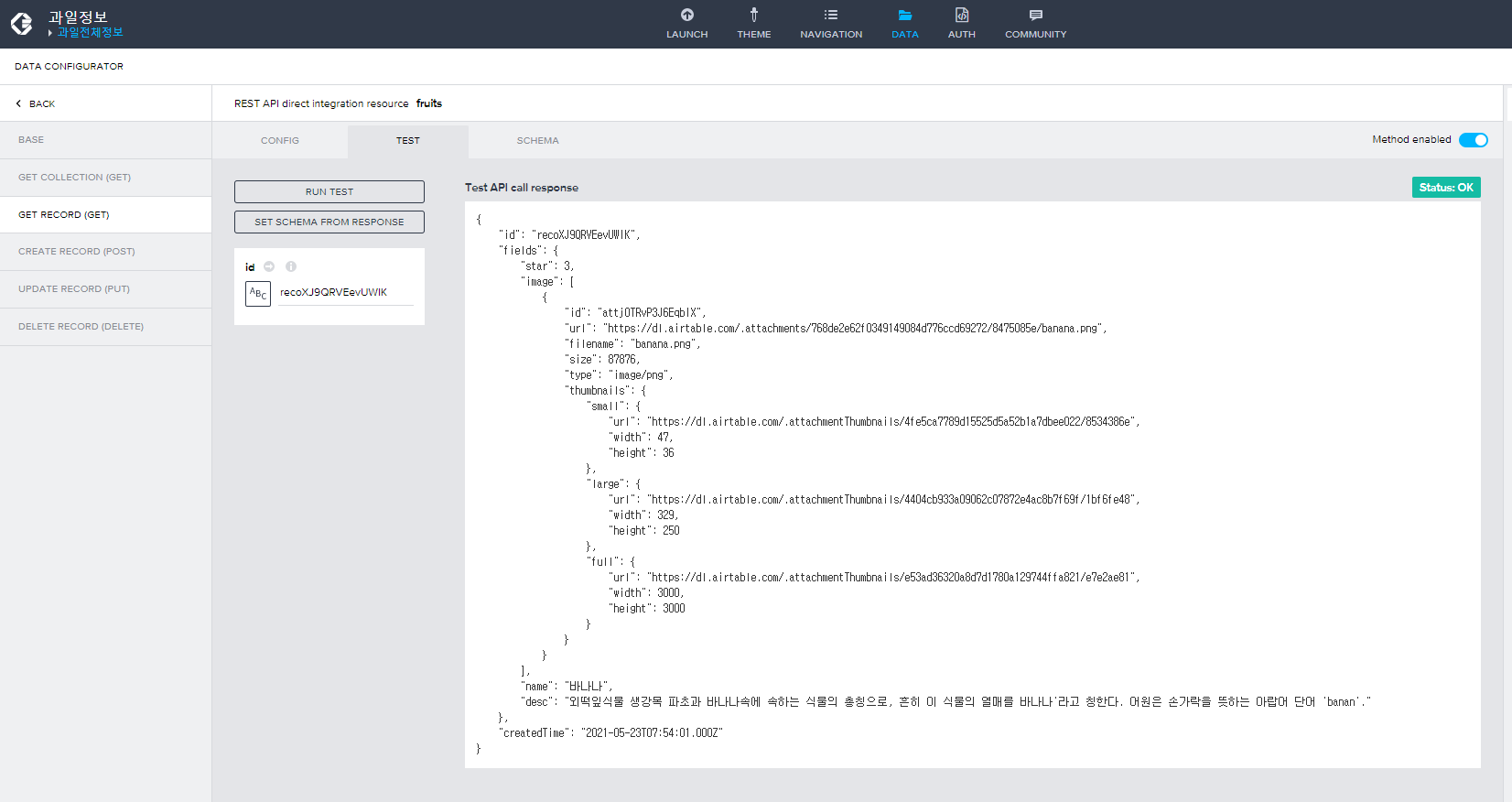
데이터 확인을 위해 TEST탭을 클릭하고 RUN TEST를 클릭하여 우측 상단 Status OK를 확인합니다.

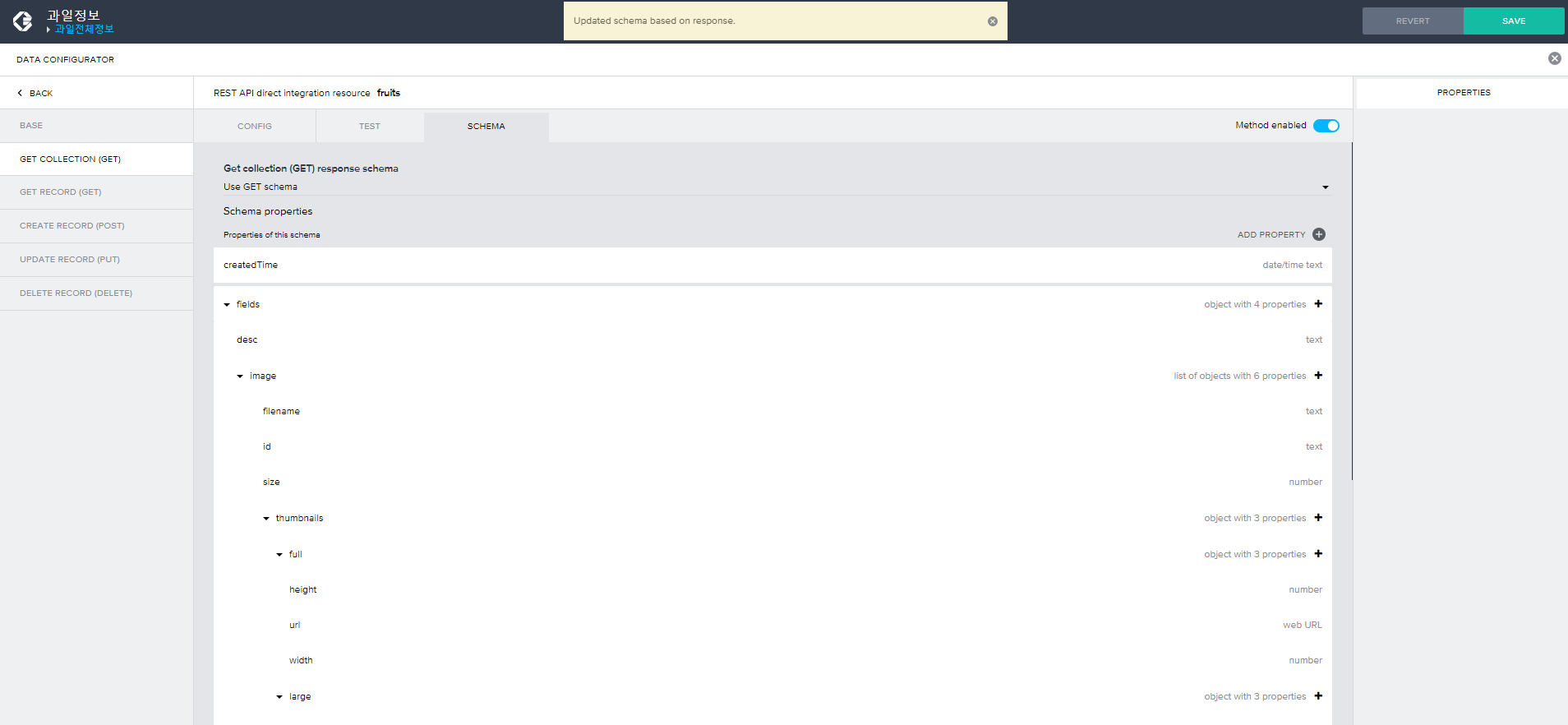
다음은 응답값으로 스키마를 저장해야합니다. SET SCHEMA FROM RESPONSE 버튼을 클릭하고 우측 상단의 SAVE 버튼을 클릭하여 저장합니다.

좌측 메뉴 중 GET RECORD를 클릭합니다. 그리고 TEST탭을 클릭, ID란에 JSON 응답값 중 ID값을 복사하여 붙여넣은 다음 RUN TEST버튼을 클릭합니다. Status OK를 확인합니다.

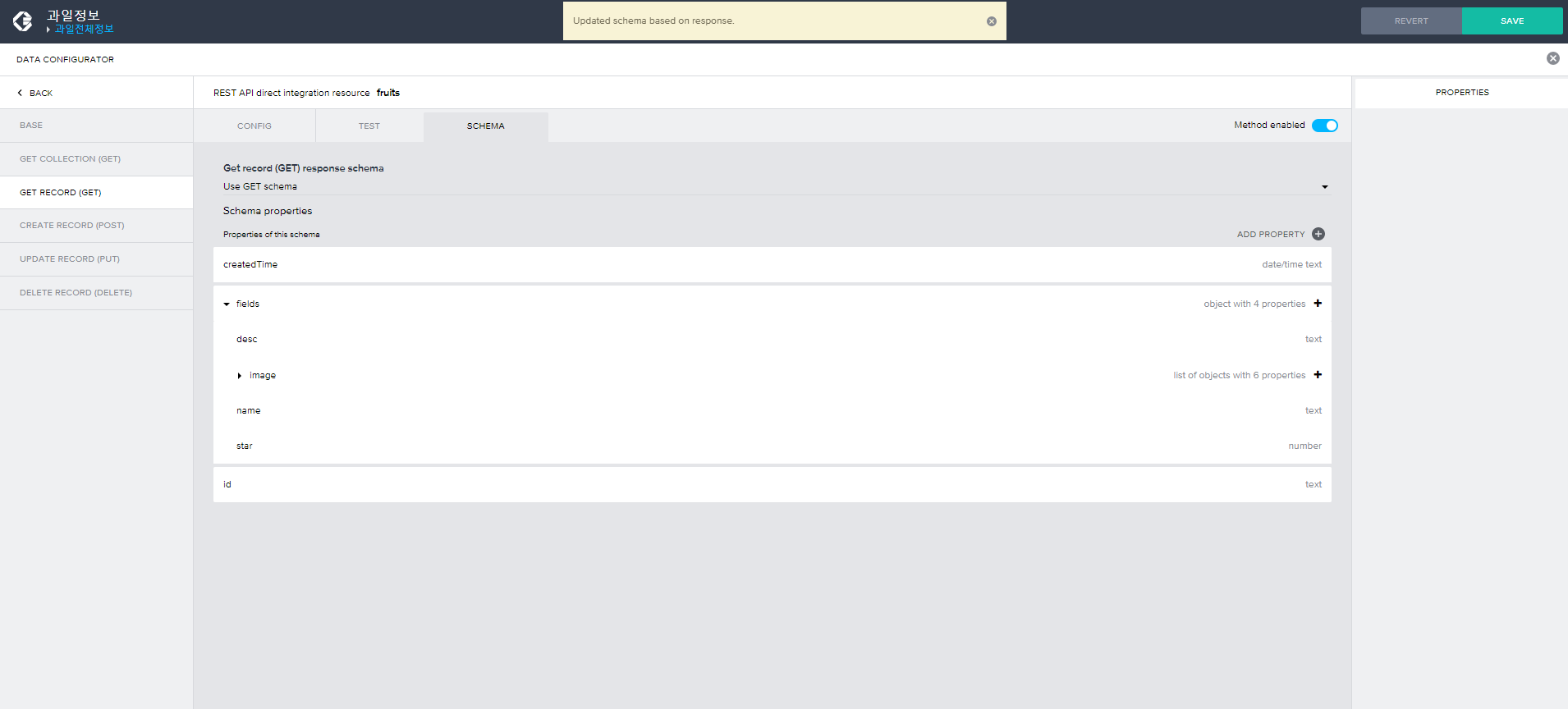
SET SCHEMA FROM RESPONSE 버튼을 클릭하고 우측 상단의 SAVE 버튼을 클릭하여 저장합니다.

3. 변수 설정
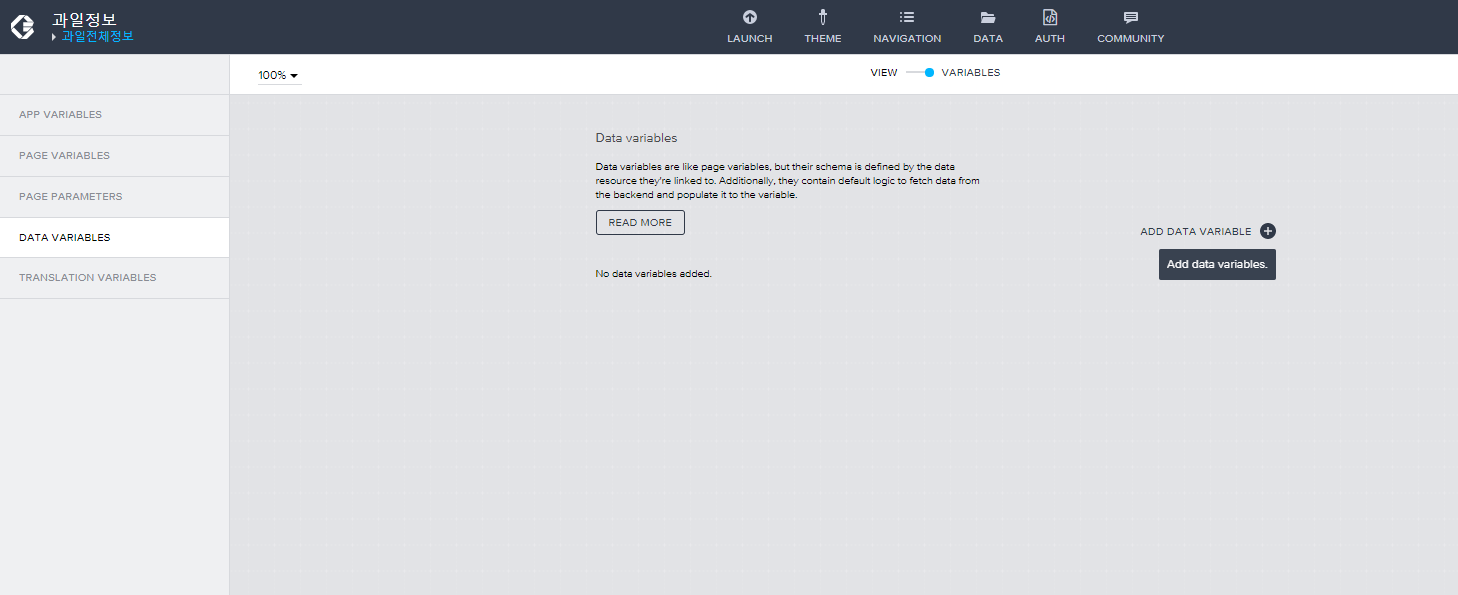
과일 리스트 페이지에서 사용할 변수를 정의하고 변수에 해당하는 데이터를 바인딩해야 합니다.
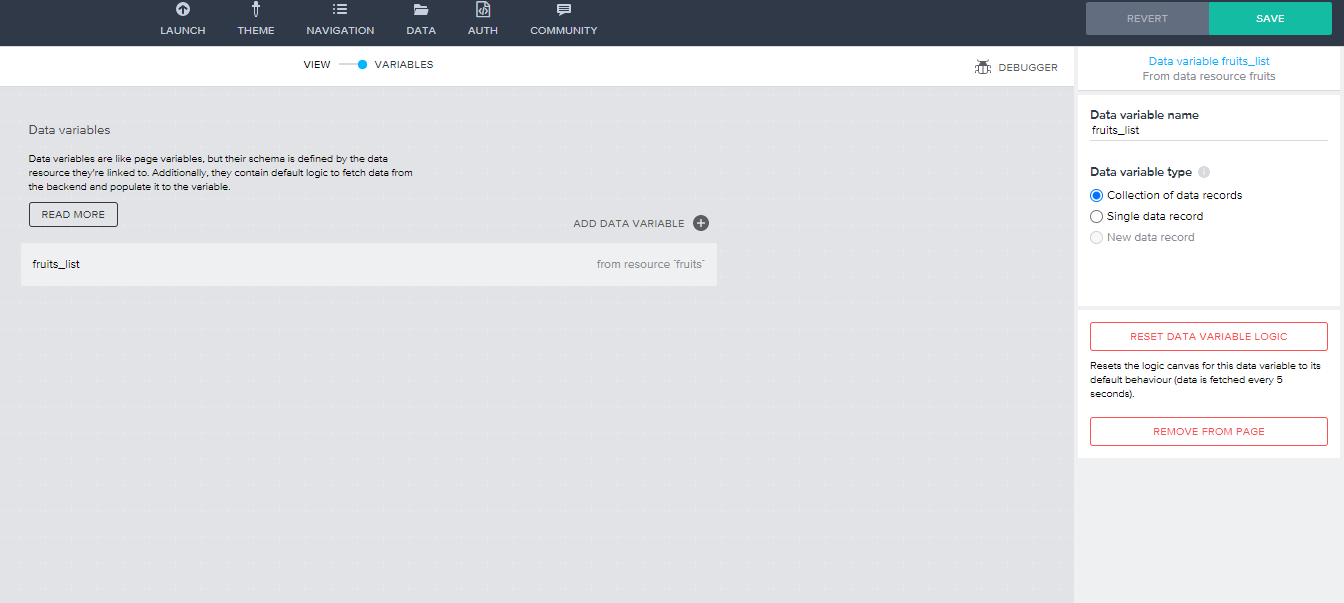
상단의 슬라이드를 VARIABLE로 선택하고 좌측 메뉴 중 DATA VARIABLE 클릭, 우측의 ADD DATA VARIABLE을 클릭한다음 Data Resource에서 정의한 Resource ID값을 선택합니다.

변수명을 정의하고 Collection of data records를 선택하고 우측 상단 SAVE버튼을 클릭하여 저장합니다.

4. 화면 디자인
컴포넌트 셋팅 순서는 다음과 같습니다. (우측 하단 TREE 참고)
- BASIC > Title
Title1 : 과일 대규모 세일!!
- LAYOUT > Row
Row1 (Cell #1, Cell #2)
- Cell #1 -> BASIC > Paragraph
Paragraph1 : 이름
- Cell #2 -> BASIC > Paragraph
Paragraph2 : 평점
- LAYOUT > Row
Row2 (Cell #1, Cell #2)
- Cell #1 -> BASIC > Paragraph
Paragraph3 : 과일이름 구역
- Cell #2 -> LAYOUT > Container
- Container -> BASIC > Icon
Icon1 : 평점 아이콘 구역

5. 컴포넌트 별 데이터 바인딩
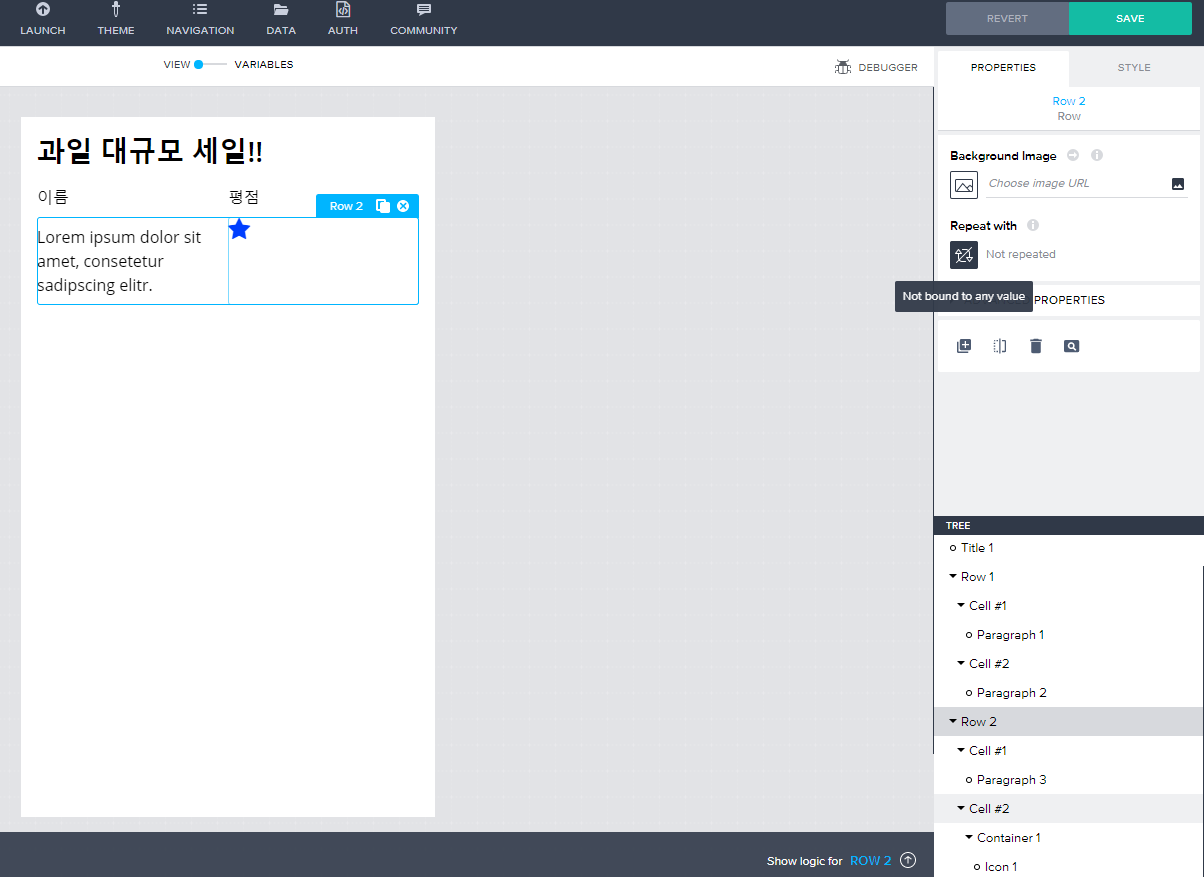
과일정보 리스트는 Row 2가 반복되어야 합니다.. 따라서 TREE에서 Row 2를 선택하고 우측 상단 Repeat with의 아이콘을 클릭합니다.

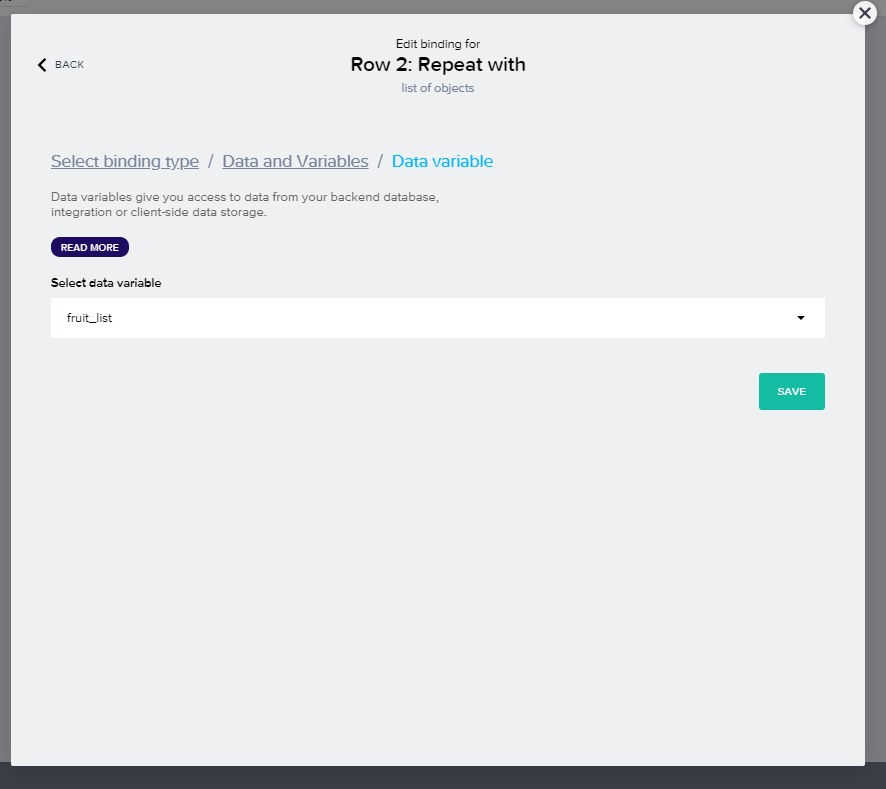
Data and Variables > Data variable 에서 fruit_list를 선택하고 SAVE를 클릭하여 저장합니다.

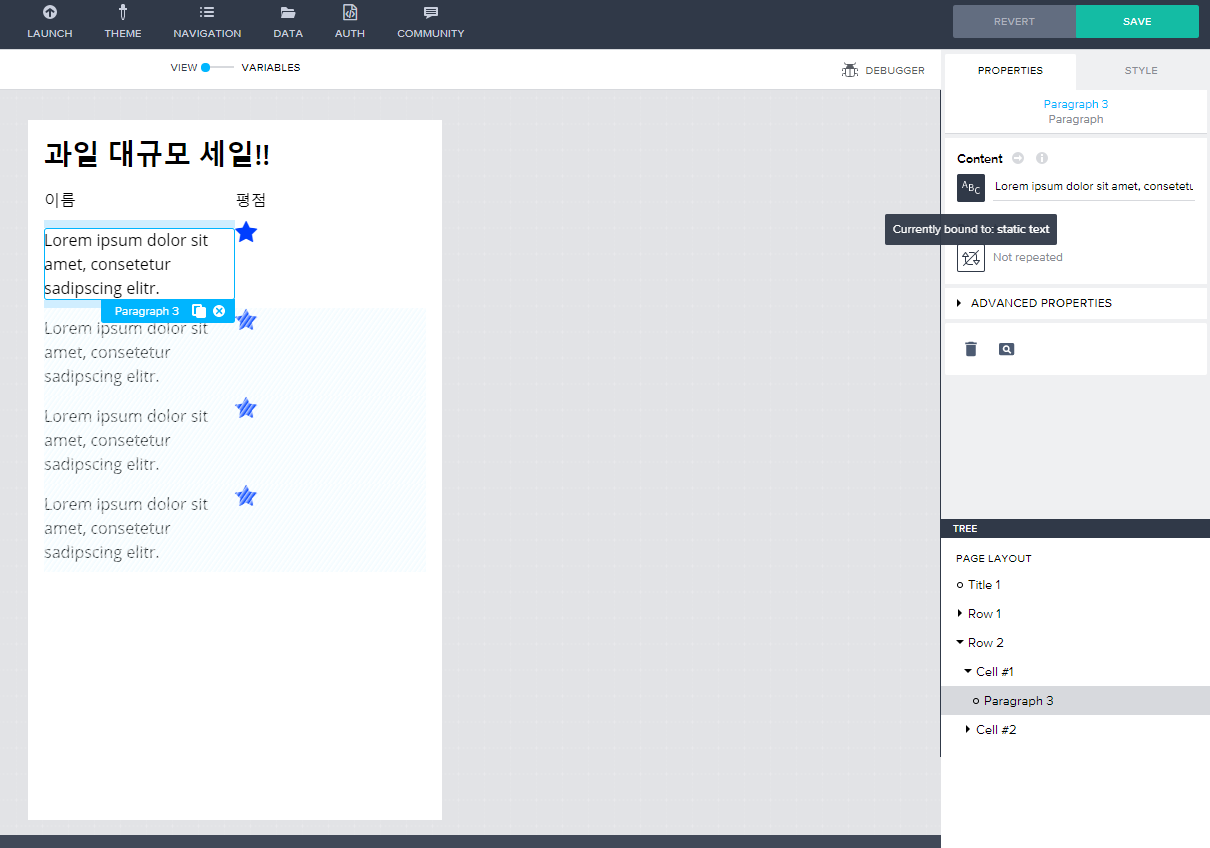
다음으로 과일이름이 표시될 부분은 Paragraph 3부분으로 TREE에서 선택하고 우측 상단 Content 아이콘을 클릭합니다.

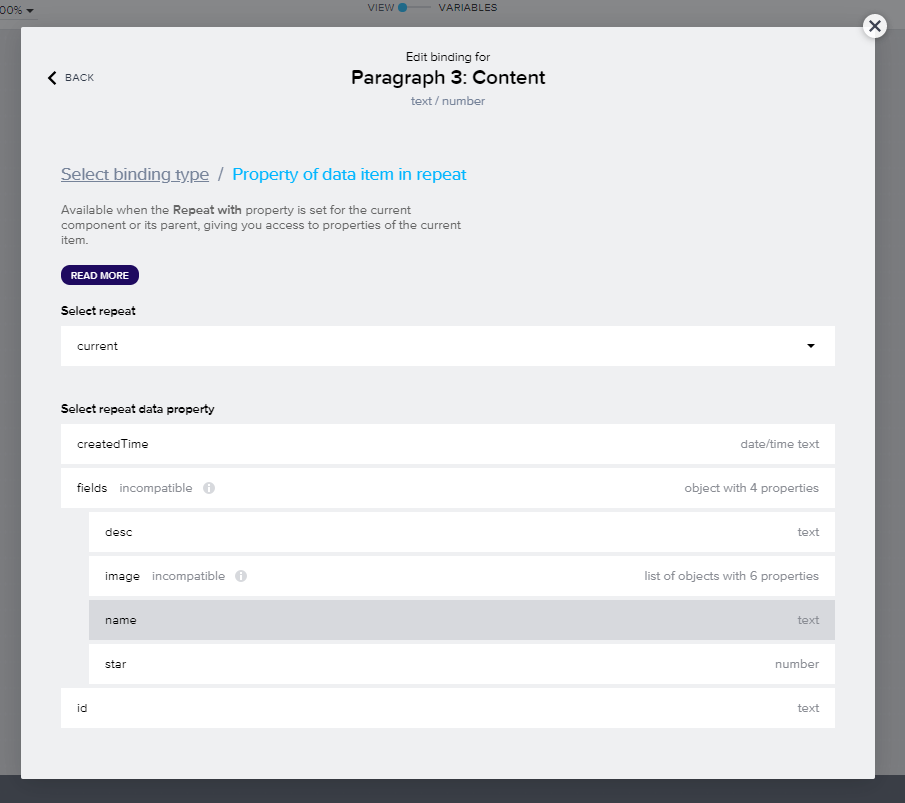
Property of data item in repeat를 클릭하고 과일 이름 필드인 name을 선택한 다음 SAVE를 클릭하여 저장합니다.

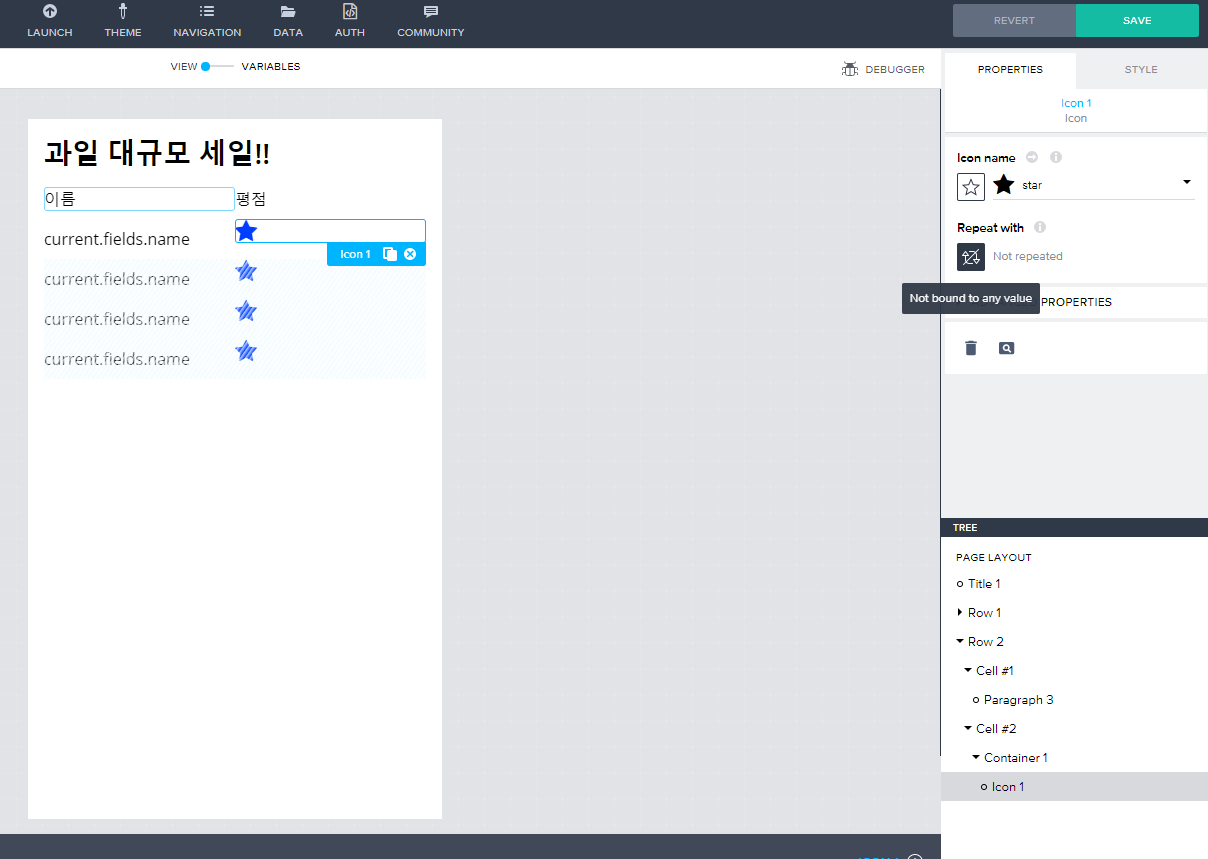
우측 하단 Icon 1을 선택하고 우측 상단 Repeat with 아이콘을 클릭합니다.

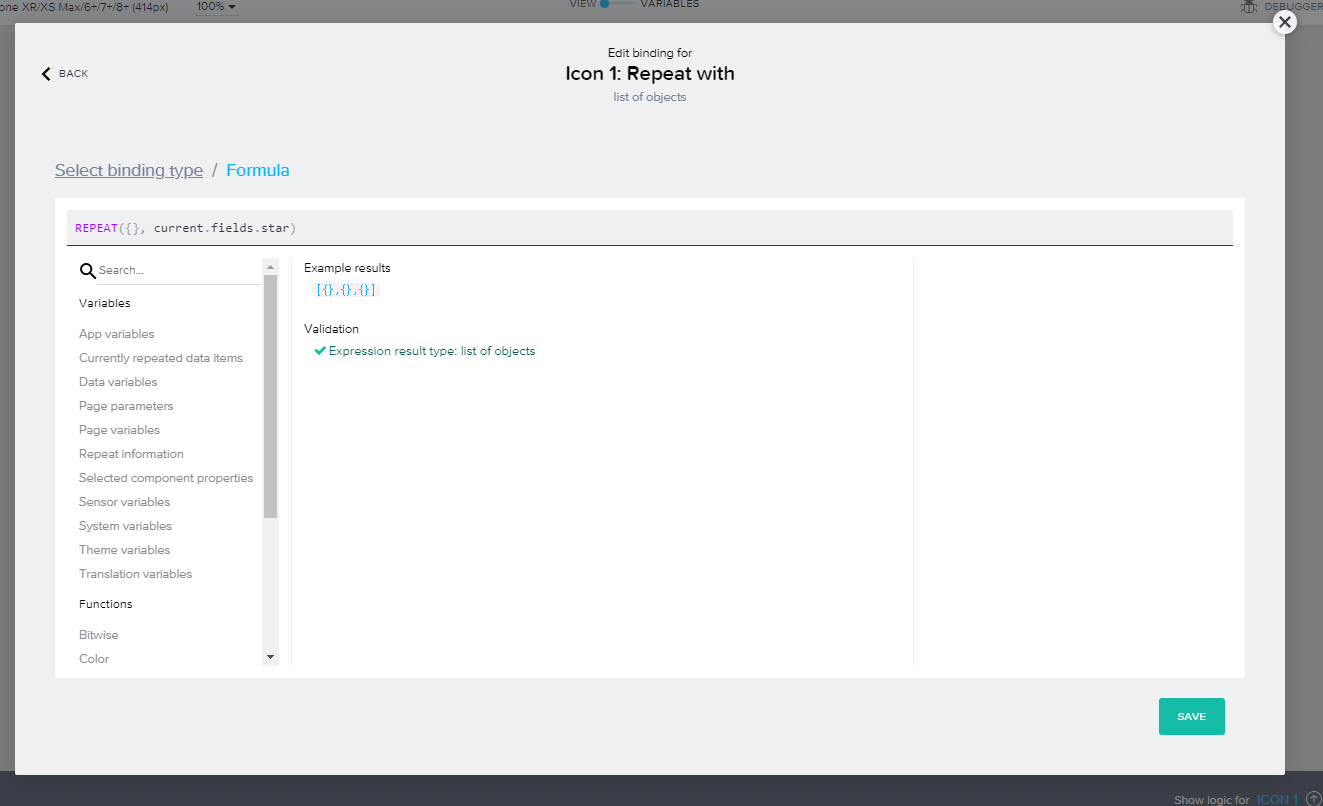
Formula > Create formula를 선택합니다. 그리고 입력창에 REPEAT({}, current.fields.star)를 입력하고 SAVE를 클릭합니다. star는 평점 필드로 숫자로 되어 있고 숫자만큼 아이콘이 반복됩니다.

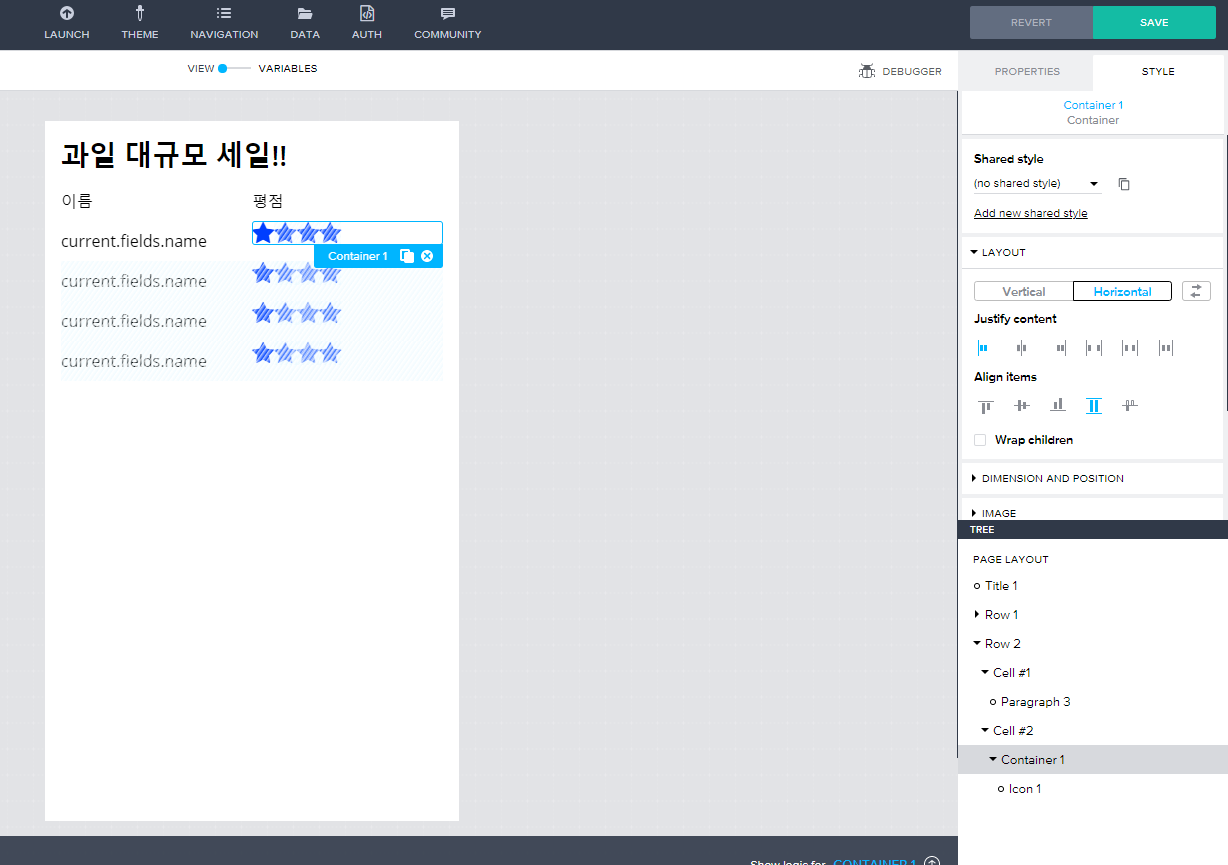
우측 하단 TREE에서 Container 1을 선택하고 STYLE탭을 클릭한 다음 LAYOUT 선택, Horizontal을 선택하면 별 아이콘이 가로로 정렬됩니다.

'Builder > Appgyver' 카테고리의 다른 글
| [Appgyver] 데이터 바인딩(Data Binding) (0) | 2021.05.25 |
|---|---|
| [Appgyver] 페이지 변수(Page Variables) (0) | 2021.05.25 |
| [Appgyver-과일정보] 3. 상세 페이지 만들기 (0) | 2021.05.24 |
| [Appgyver-과일정보] 1. Airtable 설정 및 REST API 확인 (0) | 2021.05.24 |
| [Appgyver] 설정 및 Composer Pro 기본 화면 (0) | 2021.05.21 |