카메라로 촬영한 사진을 보여주거나 갤러리에서 선택한 이미지를 보여주는 App을 만들어보겠습니다.
일단 화면은 상단에 버튼이 있고 버튼을 클릭하면 카메라를 사용할 것인지 갤러리를 사용할 것인지 선택하는 메뉴가 나오고 카메라로 촬영하거나 갤러리에서 선택한 사진을 사진 경로와 함께 표시하겠습니다.
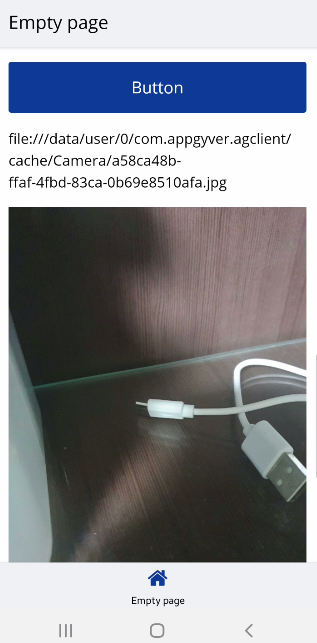
화면은 아래와 같습니다. Button이 있고 다음으로 경로를 표시할 Paragraph, 그리고 이미지를 표시 할 Image를 배치합니다.

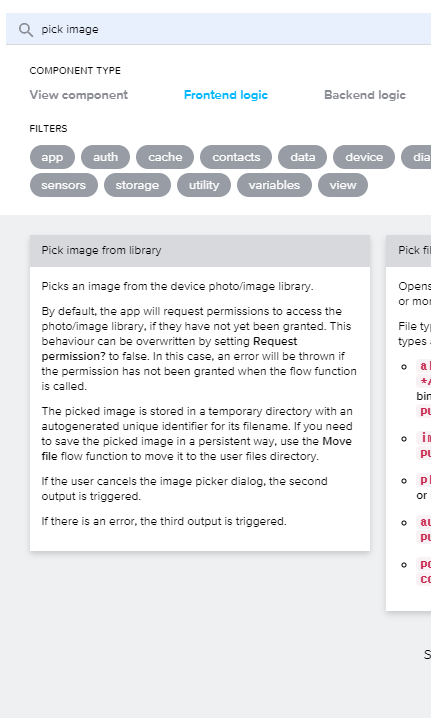
다음으로 COMPONENT MARKET에서 Function을 추가해야합니다. 하단 Show logic for~를 클릭하고 좌측 상단 메뉴에서 FLOW FUNCTION MARKET 버튼을 클릭하여 MARKET으로 들어가 상단 메뉴에서 Frontend login을 선택한 다음 pick image로 검색하여 Pick image from library를 설치합니다. 이 로직은 갤러리에서 사진을 선택할 수 있게 해주는 로직입니다.
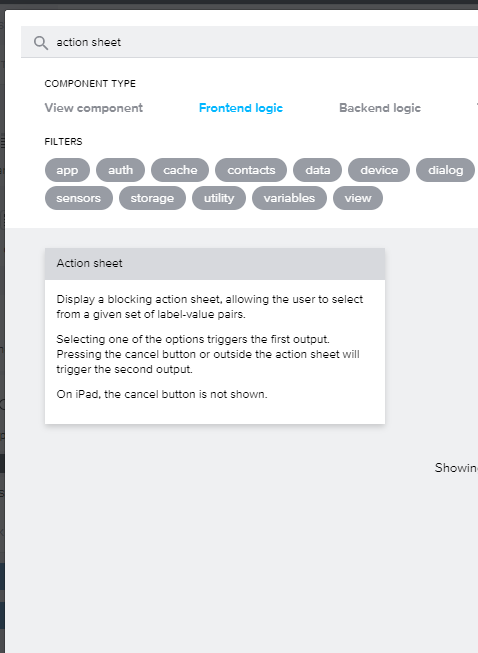
또한 Action sheet를 검색하여 해당 Function을 설치합니다. 이는 버튼을 클릭했을 때 카메라를 쓸 것인지, 갤러리를 쓸 것인지 선택하는 메뉴를 보여줍니다.


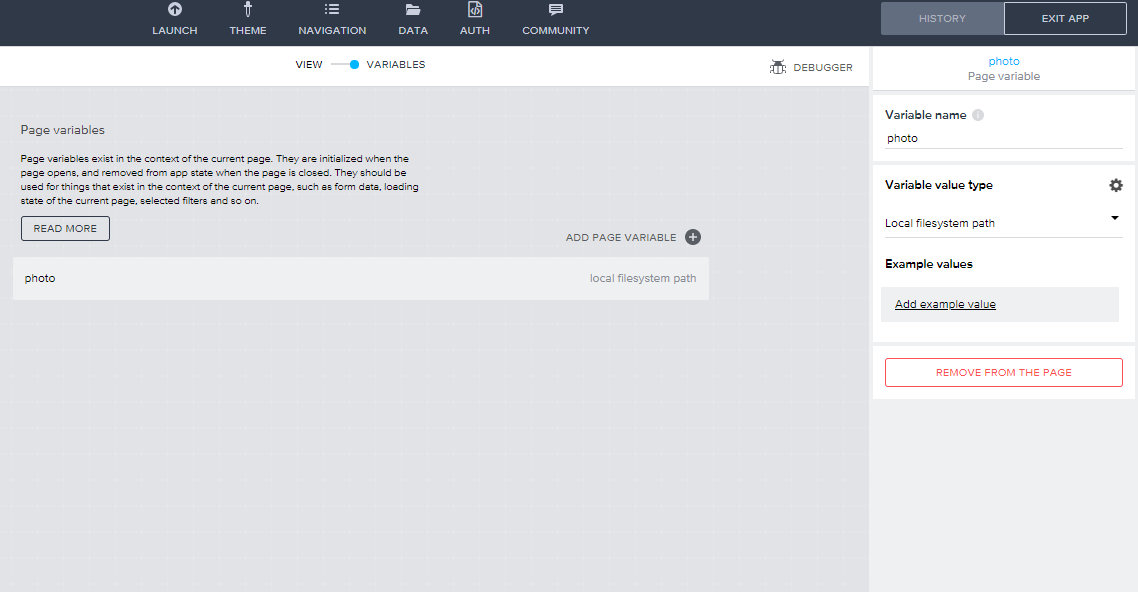
상단 VARIABLES를 선택하고 좌측 메뉴 중 PAGE VARIABLES클릭, 우측 상단 ADD PAGE VARIABLE을 선택합니다. 변수 이름으로 적당한 이름을 입력하고 Variable value type은 Local filesystem path를 선택합니다.

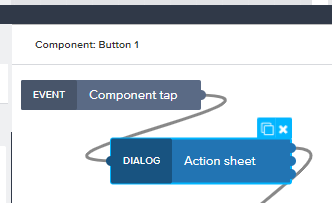
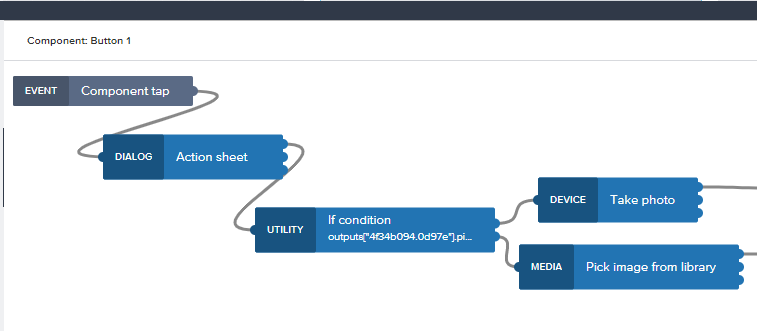
저장을 하고 다시 VIEW화면으로 와서 버튼을 클릭하고 하단 Show logic for~을 선택합니다. 이제 버튼을 클릭했을 때 Action sheet를 보여주기 위해 MARKET에서 설치한 Action sheet를 선택하여 끌어옵니다. 다음으로 tap event와 연결해줍니다.
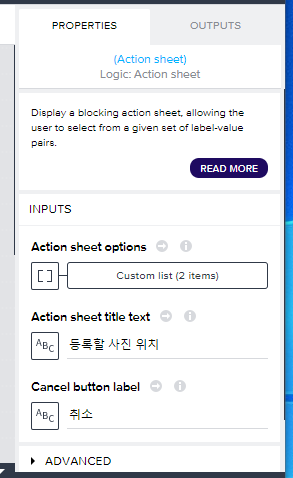
Action sheet function을 선택한 상태에서 우측 화면의 Action sheet title text에 타이틀 명을 입력하고 Cancel에 대한 타이틀도 정의해줍니다.


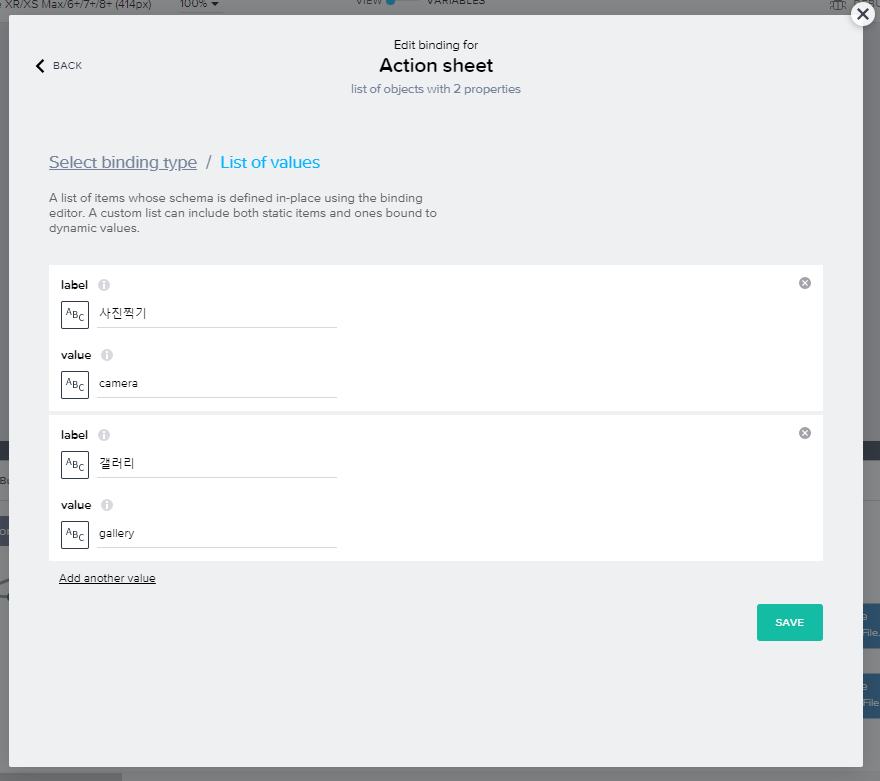
Action sheet options의 아이콘을 클릭하고 List of values에 진입하여 Add another value를 클릭하고 라벨과 값을 쌍으로 사진찍기:camera, 갤러리:gallery 입력, 저장합니다.

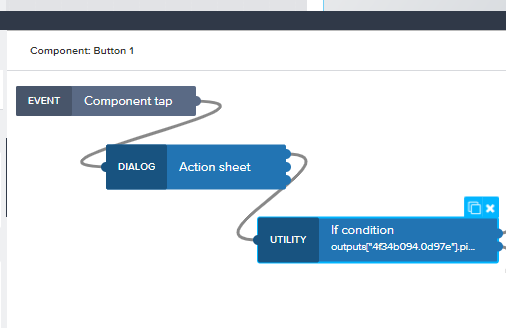
다음으로 IF Function을 가져와 Action sheet의 1번 포트와 연결합니다.

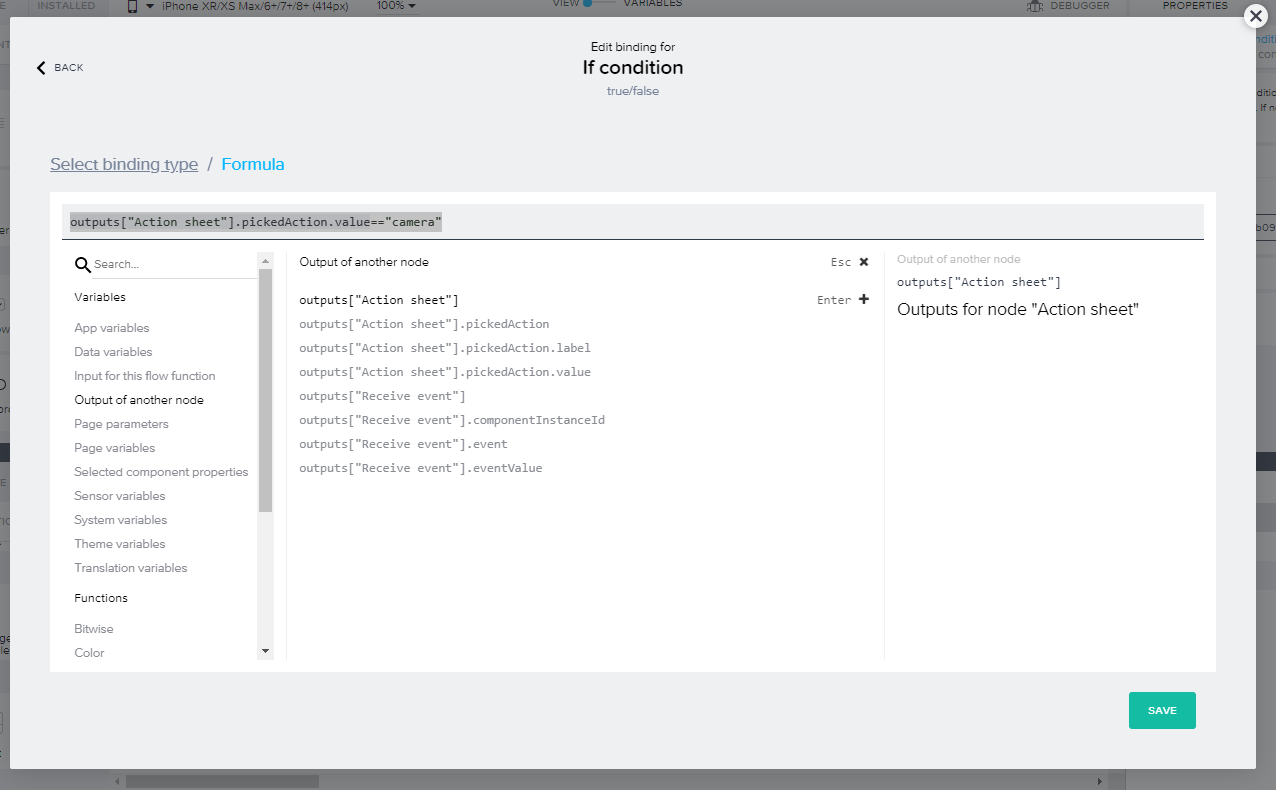
If condition을 선택하고 우측 화면의 Condition > Formula을 선택, outputs["Action sheet"].pickedAction.value=="camera" 값을 입력하고 저장합니다. 이 뜻은 Action sheet에서 정의한 camera, gallery 중 camera값이 오면 true인 1번 포트로 아웃풋이고, gallery값이 오면 false인 2번 포트로 아웃풋한다는 뜻입니다.

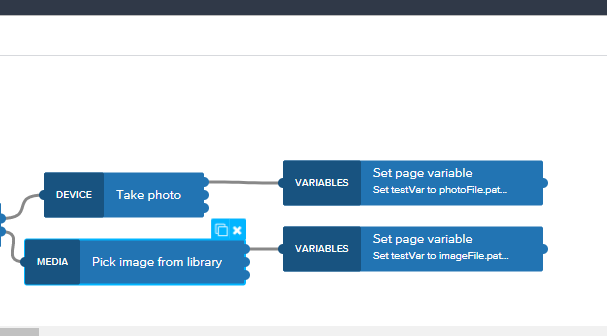
이제 좌측 Function에서 Take photo와 처음 MARKET에서 받은 Pick image from library을 가져와 배치하고 1번 포트는 Take photo와 연결하고 2번 포트는 Pick image from library와 연결합니다.

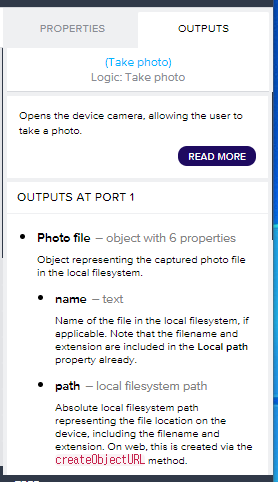
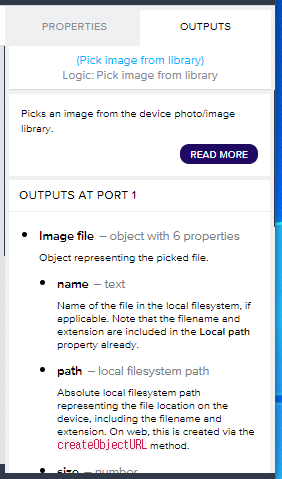
그리고 Take photo와 Pick image from library의 출력값을 확인해보면 모두 파일 경로를 출력합니다. 이 값을 page 변수에 저장하면 되겠습니다.


이제 좌측 Function에서 Set page variable을 두개 가져와 각각 연결해줍니다.

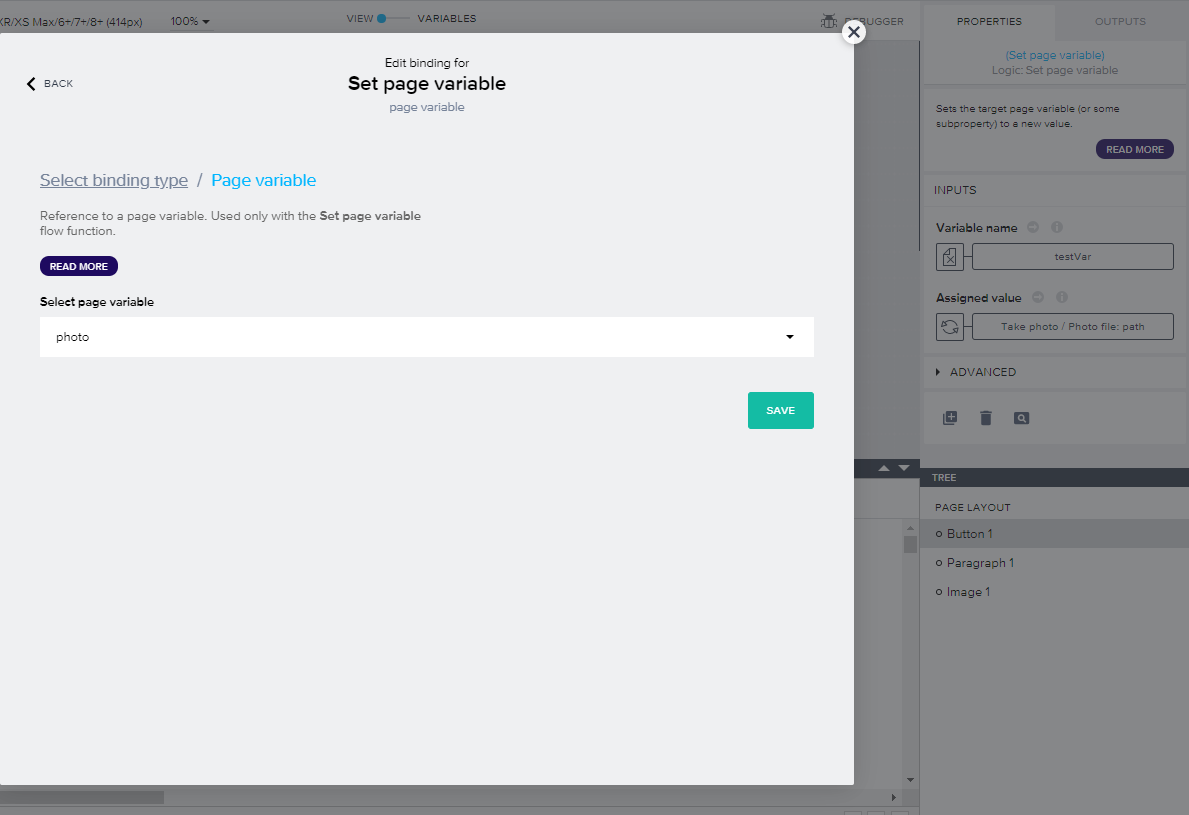
Take photo의 Set page variable을 선택하고 우측 Varialbe name 아이콘을 선택하여 page 변수를 지정하고 저장합니다.

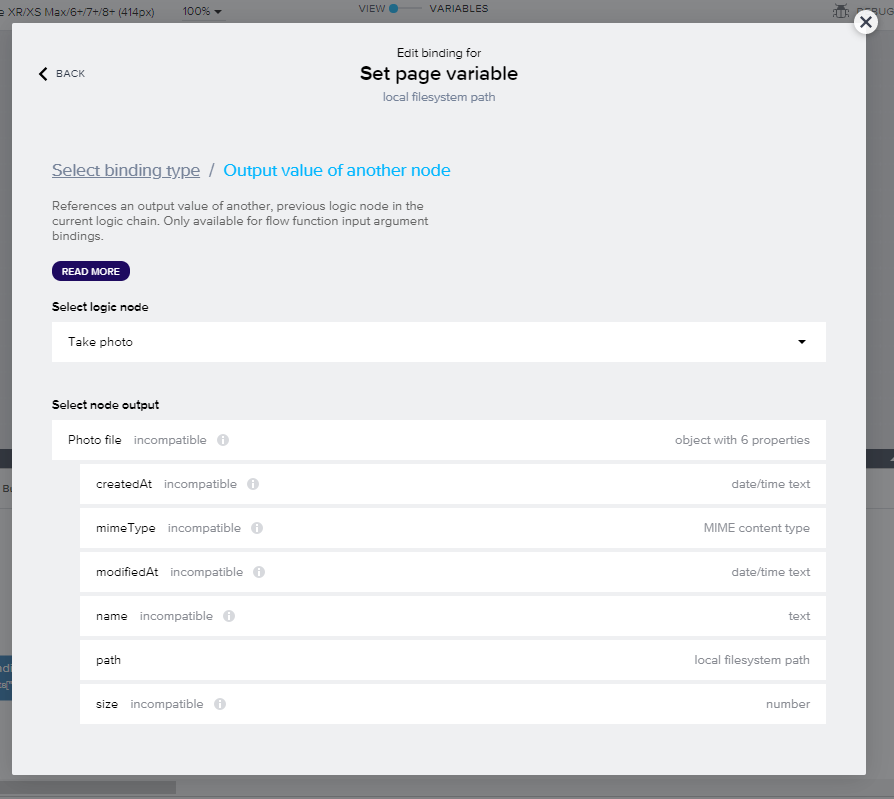
다음 Assigned value 아이콘을 클릭하고 Output value of another node > Take photo > path을 선택하여 저장합니다.

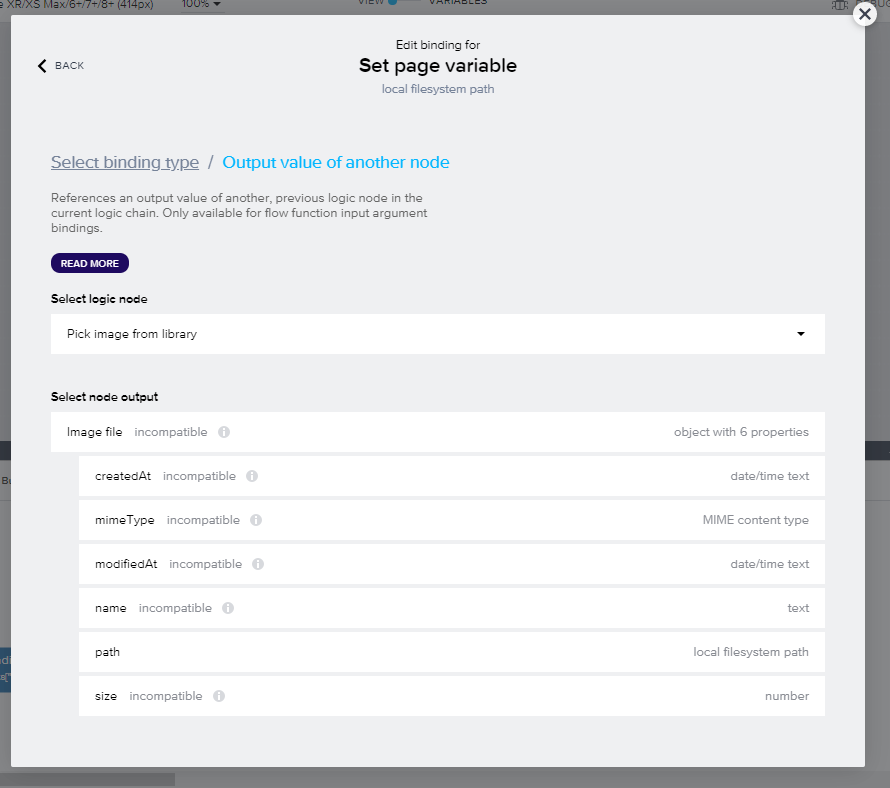
두번째 Pick image from library의 page 변수도 동일한 방법으로 셋팅합니다.

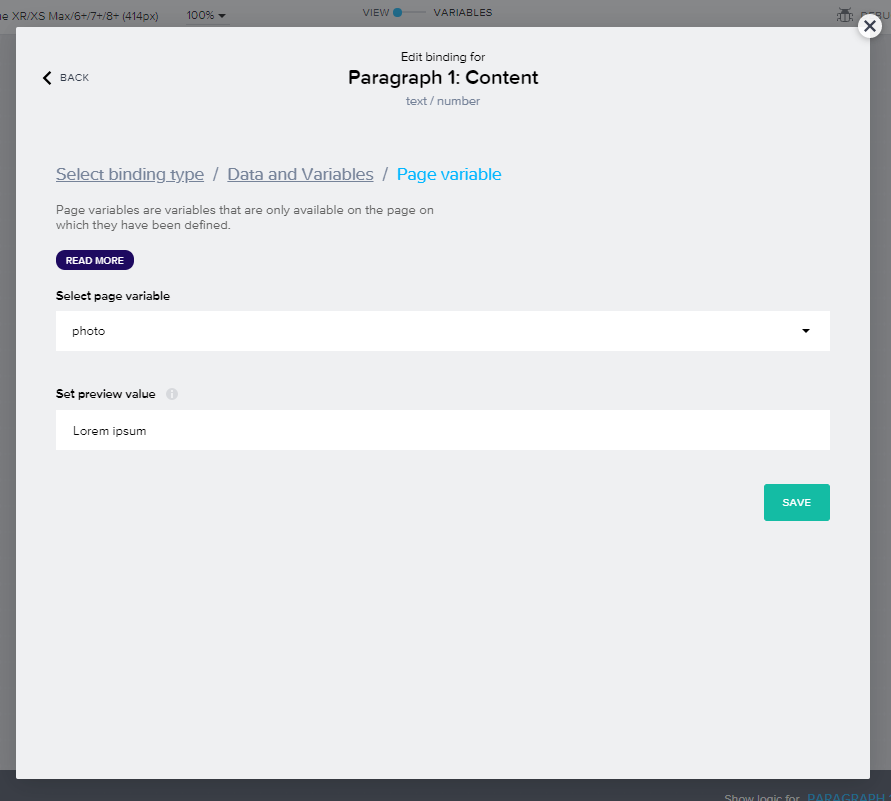
이제 Logic창을 내리고 화면으로 돌아와 Paragraph을 선택하고 우측 Content 아이콘 > Data and Variables > Page variable에서 변수명을 선택하고 저장합니다.
여기서는 테스트 개념으로 사진의 경로값을 보여줍니다.

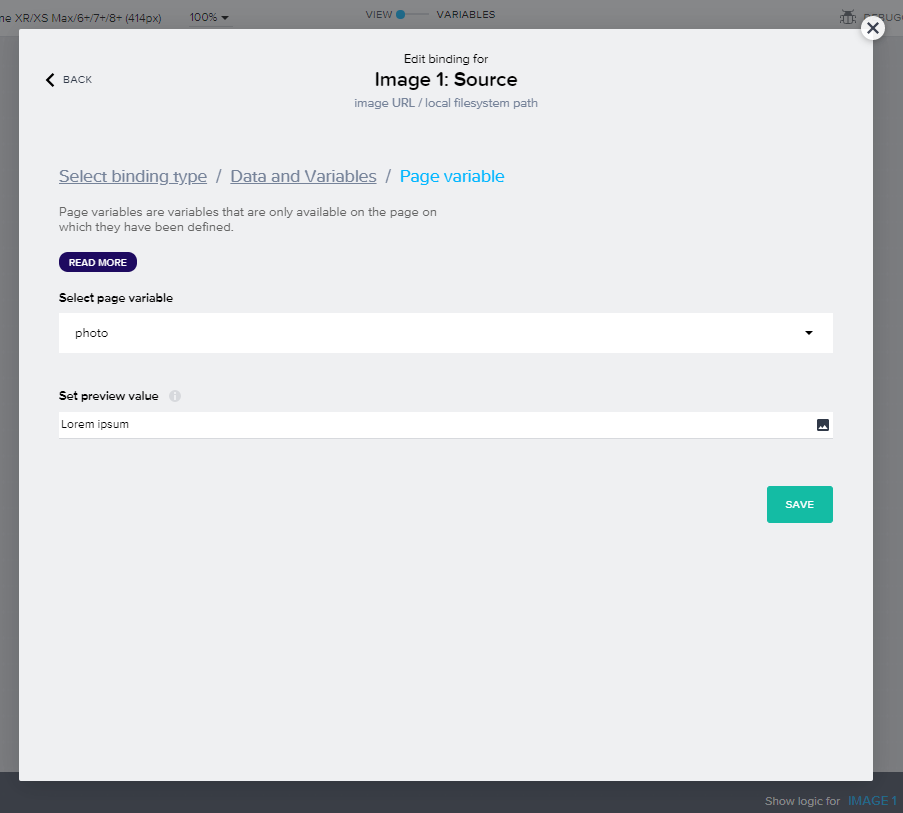
다음 Image를 선택하고 우측 Source 아이콘 > Data and Variables > Page variable에서 page 변수를 선택하고 저장합니다.

저장하고 휴대폰으로 앱을 실행합니다.

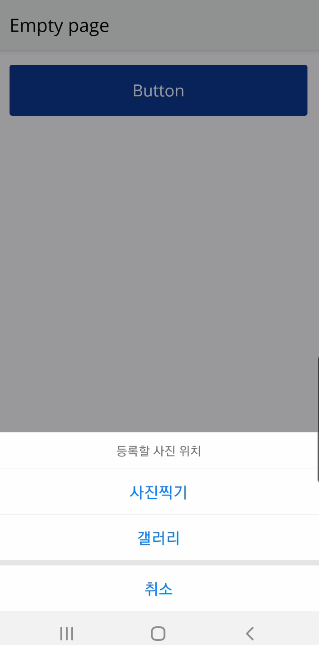
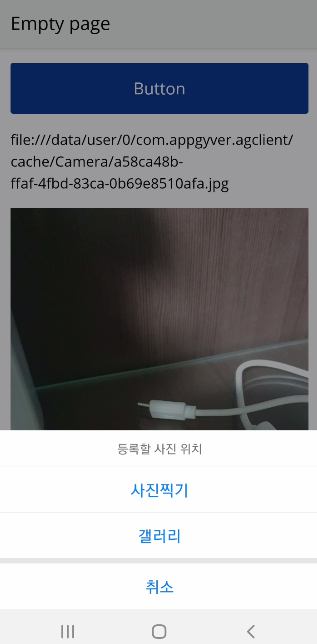
버튼을 클릭하면 Action sheet가 나오고 사진찍기를 선택합니다.

사진을 찍으면 사진의 경로와 촬영한 사진이 화면에 표시됩니다.


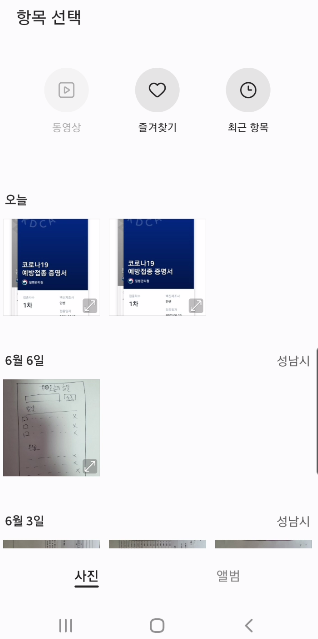
다음으로 버튼을 클릭하고 갤러리를 선택합니다.

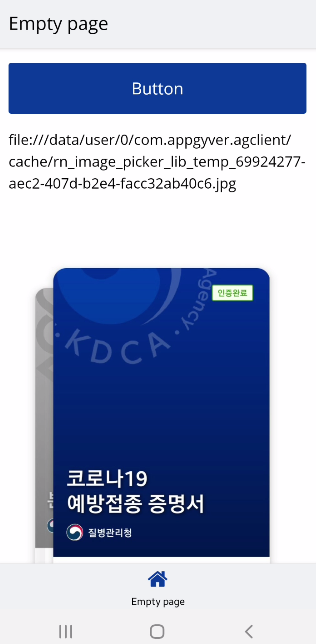
원하는 사진을 선택하면 해당 사진의 경로와 사진이 화면에 표시됩니다.


지금까지 카메라와 갤러리를 이용한 이미지 처리를 간단한 App을 통해 구현하였습니다.
위 내용은 아래 정보를 참고하여 제작하였습니다.
https://www.youtube.com/watch?v=gdYfopJCNx8&t=542s
'Builder > Appgyver' 카테고리의 다른 글
| [Appgyver] 휴대폰 GPS값을 이용한 날씨 정보 조회 (2편) (0) | 2021.06.11 |
|---|---|
| [Appgyver] 휴대폰 GPS값을 이용한 날씨 정보 조회 (1편) (0) | 2021.06.11 |
| [Appgyver] 바코드 스캐너를 이용한 유통 바코드 조회 (0) | 2021.06.04 |
| [Appgyver] 데이터 바인딩(Data Binding) (0) | 2021.05.25 |
| [Appgyver] 페이지 변수(Page Variables) (0) | 2021.05.25 |